
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:53.
- Mwisho uliobadilishwa 2025-01-23 15:11.



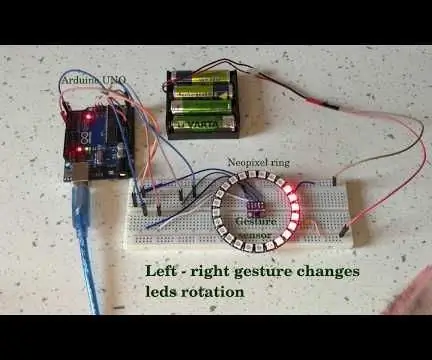
Katika mafunzo haya tutacheza na sensorer ya ishara (APDS-9960) na pete ya neopixel ili kujifunza jinsi ya kuzichanganya zote mbili kwa kutumia Arduino UNO.
Bidhaa ya mwisho itajibu ishara za kushoto-kulia kwa kuchangamsha harakati iliyoongozwa kulia au kushoto, na ishara-juu-chini kwa kubadilisha rangi ya vipuli.
Katika hatua zifuatazo, utaangalia kwa kifupi orodha ya sehemu na jinsi ya kuunganisha vifaa. Na kisha tutapitia nambari hatua kwa hatua ili kujifunza jinsi inavyofanya kazi.
Hatua ya 1: Vipengele
1. Arduino UNO
2. kebo ya usb
3. sensorer ya ishara ya APDS9960 (https://www.sparkfun.com/products/12787)
4. pete 24 iliyoongozwa na neopixel iliyoongozwa (https://www.adafruit.com/product/1586)
5. nyaya za kiume na za kike, za kiume na za kiume
6. ubao wa mkate
7. 5 V usambazaji wa umeme kwa pete iliyoongozwa (ninatumia betri 4 nyuma)
8. Ili kushikamana na pete ya neopikseli kwenye ubao wa mkate utahitaji kuchapa pini tatu za kiume: GND, PWR, na pini ya kudhibiti. Kwa hili utahitaji chuma cha kutengeneza na mtiririko
Sehemu kuu hapa ni sensorer ya ishara ya APDS-9960 na pete 24 ya neopixel. Unaweza kubadili arduinos tofauti, vifaa vya umeme vya kebo na ubao wa mkate kama unavyotaka.
Hatua ya 2: Kusanya na Kupakia
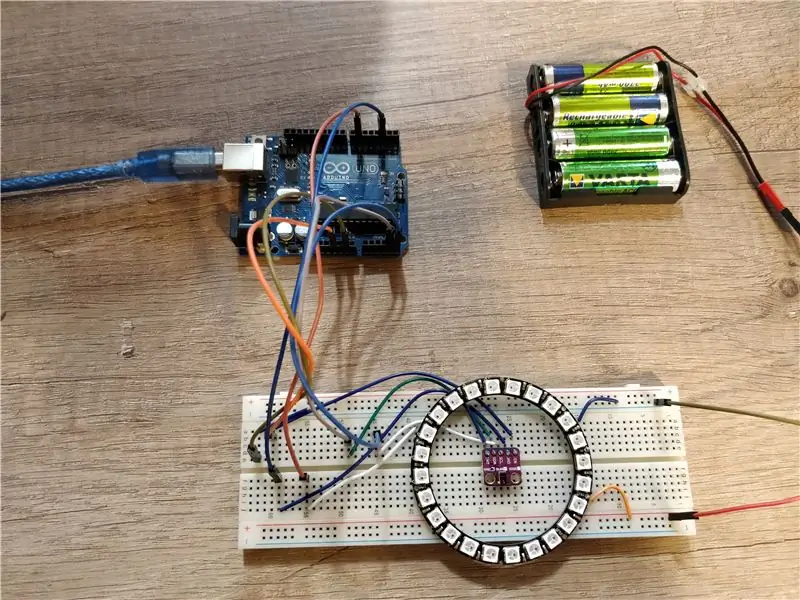
Mkutano
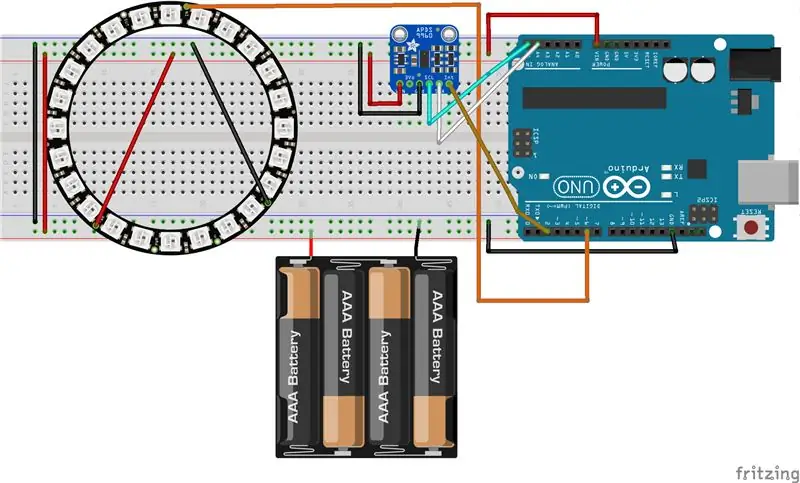
Kabla ya kuanza kuanza hakikisha una vifaa vyote kwenye meza yako. Tutakuwa na hatua nzuri za kufuata:). Nimeambatanisha pia muundo wa Fritzing kama picha na pia katika muundo wa fritzing.
1. Solder pini 3 za kiume kwa pete ya neopixel (GND, PWR, pini ya kudhibiti)
2. ambatisha pete ya neopixel kwenye ubao wa mkate
3. ambatisha sensor ya APDS9960 kwenye ubao wa mkate
4. unganisha viwanja: pakiti ya betri, arduino UNO, APDS9960 na neopixel kwenye uwanja wa mkate
5. unganisha nguvu: arduino UNO 3V na pini ya nguvu ya APDS9960, neopixel kwa nguvu ya pakiti ya betri
6. unganisha pini ya kudhibiti neopixel kwa pini ya arduino D6
7. unganisha SDA na SCL ya APDS9960 kwa A4 na A5 mtawaliwa
8. unganisha pini ya kukatiza ya APDS9960 na arduino D2
Kupakia msimbo
Kwanza kabisa utahitaji kupakua na kusanikisha maktaba muhimu za arduino:
1. Maktaba ya pete ya Neopixel:
2. Maktaba ya sensa ya ishara:
Ikiwa haujui jinsi ya kusanikisha maktaba za arduino angalia mafunzo haya.
Baada ya kupakua na kusanikisha maktaba hapo juu, unaweza kushikilia au kupakua hazina yangu ya arduino iliyoko hapa: https://github.com/danionescu0/arduino, na tutatumia mchoro huu: https://github.com/danionescu0 / arduino / mti / bwana / miradi / neopixel_ring_gestures
Katika sehemu inayofuata nitapachika nambari moja kwa moja kwenye mafunzo haya, kwa hivyo ukipenda unaweza kunakili na kubandika kutoka hapo.
Mwishowe unganisha arduino kompyuta kwa kutumia kebo ya usb, weka betri za 1.5 v kwenye kifurushi cha betri, na upakie mchoro kwenye arduino.
Hatua ya 3: Inafanyaje Kazi?
Katika sehemu hii ya mwisho tutajifunza jinsi vifaa hivi vimejumuishwa pamoja, jinsi ya kutumia maktaba zao na jinsi nimepanga nambari yangu:
Kwanza wacha tupate mtazamo wa haraka kupitia sensa na njia za maktaba ya neopixel ambazo tutatumia
1. API ya Neopixel kutoka kwa matunda
Kutoka kwa maktaba hii tutatumia njia zinazodhibiti rangi ya mtu binafsi na kuzitumia
- ni pamoja na maktaba:
# pamoja
- tangaza maktaba
#fafanua NEOPIXED_CONTROL_PIN 6
#fafanua NUM_LEDS 24 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- Anzisha
# kawaida ndani ya kizuizi cha usanidi
kuanzisha batili () {strip.begin (); # labda vitu vingine hapa #…. }
- washa saizi za kibinafsi kisha utumie marekebisho yote kwenye ukanda (toa kwa njia)
# weka pikseli 0 kuwa nyekundu
mkanda.setPixelColor (0, strip. Color (255, 0, 0)); # kuanzisha pixel 1 kuwa strip ya kijani.setPixelColor (1, strip. Color (0, 255, 0)); # weka pikseli 2 kuwa strip ya bluu.setPixelColor (2, strip. Color (0, 0 255)); onyesha ();
2. Sensor ya ishara ya APDS 9960
Kutoka kwa maktaba hii tutatumia kazi ya "kusoma ishara". Kazi hii itaweza kutofautisha kati ya kushoto-kulia, juu-chini, amri za karibu. Kuna ujanja hapa, hatutauliza sensor kila wakati kwa ishara ya mwisho inayoonekana. Bodi ina uwezo wa "ping" kupitia kukatiza kwamba ishara imepatikana.
- pamoja na maktaba, sawa na neopixel
- tangaza maktaba pini ya kukatiza, na bendera ya kukatiza
#fafanua APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- Anzisha maktaba, kawaida ndani ya usanidi wa kazi
kuanzisha batili ()
{# tangaza pini ya kukatiza kama INPUT na ambatanisha kazi nayo pinMode (APDS9960_INT, INPUT); ambatisha Kukatiza (0, kukatiza Njia, Kuanguka); ikiwa (apds.init () && apds.enableGestureSensor (kweli)) {Serial.println ("Uanzishaji wa APDS-9960 umekamilika"); } mwingine {Serial.println ("Kuna kitu kilienda vibaya wakati wa init ya APDS-9960!"); } # anzisha vitu vingine labda}
- fafanua kazi ya usumbufu, hapa tutaweka bendera tu
batili interruptRoutine () {
isr_flag = 1; }
- ndani ya kazi ya kitanzi angalia bendera mara kwa mara ili uone ikiwa ishara imeonekana
kitanzi batili ()
. kushughulikiaGesture (); isr_flag = 0; ambatisha Kukatiza (0, kukatiza Njia, Kuanguka); } # nambari nyingine hapa labda}
- fafanua kazi ya kushughulikiaGesture () ambapo tunaweza kuuliza ishara ya mwisho
kitambulisho batili Ishara () {
# ikiwa hakuna ishara isiyoweza kurudi, hii ni kuangalia salama tu ikiwa (! apds.isGestureAvailable ()) {kurudi; } # inasoma ishara ya mwisho, ikilinganishwa na zile zinazojulikana na chapisha ubadilishaji wa ujumbe (apds.readGesture ()) {kesi DIR_UP: Serial.println ("UP"); kuvunja; kesi DIR_DOWN: Serial.println ("CHINI"); kuvunja; kesi DIR_LEFT: Serial.println ("LEFT"); kuvunja; kesi DIR_RIGHT: Serial.println ("KULIA"); kuvunja; kesi DIR_FAR: Serial.println ("FAR"); kuvunja; }}
Sasa wacha tuone msimbo wote ukifanya kazi:
Kwa hivyo nimeelezea API ya msingi ya sensorer ya ishara na pete ya neopixel, sasa wacha tuweke mambo pamoja:
Algorithm inaendesha hivi:
- Anzisha maktaba (angalia nambari hapo juu)
- tengeneza safu ya nguvu zilizoongozwa zinazoitwa "ledStates". Safu hii itakuwa na nguvu 24 zilizoongozwa ambazo zimepangwa kwa njia ya kushuka kutoka 150 hadi 2
- ndani ya hundi kuu ya kitanzi ikiwa pini ya usumbufu imebadilishwa ikiwa ni wakati wa kubadilisha uhuishaji au rangi iliyoongozwa
- kazi ya "handleGesture ()" inakagua ishara ya mwisho na inaita kazi hiyo "toggleColor" kwa ishara za UP -DOWN au weka utofauti wa kimataifa "ledDirection" kwa ishara za KUSHOTO - KULIA
- kazi ya "toggleColor ()" hubadilisha tu ubadilishaji wa ulimwengu unaoitwa "ColourSelection" na moja ya maadili 0, 1, 2
- pia ndani ya kazi kuu ya kitanzi kazi nyingine inayoitwa "animateLeds ();" inaitwa. Kazi hii inakagua ikiwa millisekunde 100 zimepita, na ikiwa ni hivyo huzunguka viongo kwa kutumia "rotateLeds ()" kazi na kisha kuzipaka tena
- "ZungushaLeds ()" "itazunguka" mbele mbele au nyuma kwa kutumia safu nyingine inayoitwa "katiLedStates".
"Athari" ya kuzunguka itaonekana kama hii:
# baada ya kuanza
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # baada ya kuzungukaLeds () inaitwa {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # baada ya kuzungukaLeds () inaitwa tena {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # Nakadhalika
Kwa hili kwanza huunda safu mpya na kunakili nguvu za zamani zilizoongozwa kwenye nafasi mpya (ongeza nafasi au kuipunguza). Baada ya hapo inaandika safu ya "ledStates" na "intermediateLedStates" kwa hivyo mchakato utaendelea baada ya milliseconds nyingine 100.
# pamoja na "SparkFun_APDS9960.h"
# pamoja na "Adafruit_NeoPixel.h"
# pamoja na "Wire.h" #fasili NEOPIXED_CONTROL_PIN 6 #fafanua NUM_LEDS 24 #fafanua APDS9960_INT 2 #fafanua LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_NOO_NOO_NEO_NOO_NEO_NEO_NOO_ SparkFun_APDS9960 apds = SparkFun_APDS9960 (); unsigned longLedChangeTime = 0; leddirection fupi = 0; rangi fupiSelection = 0; byte ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; kuanzisha batili () {Serial.begin (9600); Serial.println ("Programu imeanza"); strip. kuanza (); pinMode (APDS9960_INT, INPUT); ambatisha Kukatiza (0, kukatiza Njia, Kuanguka); ikiwa (apds.init () && apds.enableGestureSensor (kweli)) {Serial.println ("Uanzishaji wa APDS-9960 umekamilika"); } mwingine {Serial.println ("Kuna kitu kilienda vibaya wakati wa init ya APDS-9960!"); } mwishoLedChangeTime = millis (); Serial.println ("Init inafanikiwa"); } kitanzi batili () {if (isr_flag == 1) {detachInterrupt (0); kushughulikiaGesture (); isr_flag = 0; ambatisha Kukatiza (0, kukatiza Njia, Kuanguka); } uhuishajiLeds (); } batili interruptRoutine () {isr_flag = 1; } / ** * Hii itashughulikia ishara kutoka kwa sensorer ya APDS9960 * Ishara za Juu na Chini zitaita toggleColor function * Ishara za kushoto na kulia zitabadilisha uhuishaji ulioongozwa * / batili handleGesture () {if (! Apds.isGestureAvailable ()) {kurudi; } kubadili (apds.readGesture ()) {kesi DIR_UP: Serial.println ("UP"); toggleColor (); kuvunja; kesi DIR_DOWN: Serial.println ("CHINI"); toggleColor (); kuvunja; kesi DIR_LEFT: ledDirection = 1; Serial.println ("KUSHOTO"); kuvunja; kesi DIR_RIGHT: ledDirection = -1; Serial.println ("HAKI"); kuvunja; kesi DIR_FAR: ledDirection = 0; Serial.println ("FAR"); kuvunja; }} / ** * Badilisha rangi ya vipuli vya sasa * Kila wakati kazi hii inaitwa itabadilisha hali ya leds * / batili toggleColor () {if (colorSelection == 0) {colorSelection = 1; } mwingine ikiwa (colorSelection == 1) {colorSelection = 2; } mwingine {colorSelection = 0; }} / ** * Uhuishaji utaendelea baada ya milimita ya LED_SPEED_STEP_INTERVAL * Kwanza kazi ya kuzungushaLeds inaitwa, kisha rangi za leds zimewekwa kwa kutumia strip api * / void animateLeds () {if (millis () - lastLedChangeTime <LED_SPEED_STEP_INTERVAL) {return; } ZungushaLeds (); kwa (int i = 0; i <NUM_LEDS; i ++) {strip.setPixelColor (i, getColor (ledStates )); onyesha (); } mwishoLedChangeTime = millis (); } / ** * Kutumia safu ya sekondari "katiLedStates", nguvu za leds zimehuishwa * Kwanza maadili kutoka "ledStates" yanakiliwa kwenye "katiLedStates" kama hivyo * wacha tuketi safu ya "ledStates" ni {100, 80, 60, 0, 0, 0} na ledDirection ni 1 * kisha baada ya kazi hii kuitwa "ledStates" safu ni {0, 100, 80, 60, 0, 0} kuiga athari ya kuzunguka]; kwa (int i = 0; i <NUM_LEDS; i ++) {katiLedStates = 0; } kwa (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } mwingine {intermediateLedStates [i + 1] = ledStates ; }} mwingine {if (i == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } mwingine {intermediateLedStates [i - 1] = ledStates ; }}} kwa ajili ya (int i = 0; i <NUM_LEDS; i ++) {ledStates = katiLedStates ; }} uint32_t getColor (intensiteten) {switch (colorSelection) {kesi 0: strip strip. Color (intensitet, 0, 0); kesi 1: ukanda wa kurudi. Rangi (0, kiwango, 0); chaguo-msingi: ukanda wa kurudi. Rangi (0, 0, kiwango); }}
Natumai ulifurahiya hii, unaweza kutumia sehemu ya maoni kuniuliza maswali.
Ilipendekeza:
Gonga la Maji ya Sura ya Motion Kutumia Valve ya Arduino na Solenoid - DIY: Hatua 6

Bomba la Maji ya Sensor ya Motion Kutumia Arduino na Valve ya Solenoid - DIY: Katika mradi huu, nitakuonyesha jinsi ya kujenga Bomba la Maji ya Sensorer ya Motion ukitumia Valve ya Solenoid. Mradi huu unaweza kukusaidia kubadilisha bomba lako la maji lililopo kwenye bomba ambayo inaweza kudhibitiwa kulingana na kugundua mwendo. Inatumia kiolesura cha kihisi cha IR
Gonga Gonga Upinde wa mvua - Mchezaji 2 wa Mchezo wa Kugundua Haraka: Hatua 4 (na Picha)

Gonga Gonga Upinde wa mvua - Mchezaji 2 wa Mchezo wa Kujibu kwa Haraka: wiki 2 zilizopita binti yangu alikuwa na wazo la fikra kufanya mchezo wa majibu ya haraka na rangi za upinde wa mvua (yeye ni mtaalam wa upinde wa mvua: D). Nilipenda wazo hilo mara moja na tukaanza kufikiria ni jinsi gani tunaweza kuifanya iwe mchezo halisi. Wazo lilikuwa. Una upinde wa mvua katika
Hawk ya Ishara: Roboti Iliyodhibitiwa na Ishara ya Mkono Kutumia Picha ya Usindikaji wa Picha: Hatua 13 (na Picha)

Hawk ya Ishara: Robot Iliyodhibitiwa na Ishara ya Mkono Kutumia Picha ya Usindikaji wa Picha: Hawk ya Ishara ilionyeshwa katika TechEvince 4.0 kama muundo rahisi wa picha ya msingi wa mashine ya kibinadamu. Huduma yake iko katika ukweli kwamba hakuna sensorer za ziada au za kuvaliwa isipokuwa glavu inahitajika kudhibiti gari ya roboti inayoendesha tofauti
Ishara ya pikseli ya LED ya Ishara ya Acrylic: Hatua 6 (na Picha)

Ishara ya Pikseli ya LED Lit Ishara ya Akriliki: Mradi rahisi ambao unaonyesha njia rahisi ya kutengeneza ishara iliyoboreshwa iliyowaka ya akriliki. Ishara hii hutumia anwani za RGB-CW (nyekundu, kijani kibichi, bluu, nyeupe nyeupe) saizi za LED zinazotumia chipset ya SK6812. Diode nyeupe iliyoongezwa haihitajiki, lakini haina
Jinsi ya Kutengeneza Nuru Iliyoongozwa na Gonga: Hatua 3 (na Picha)

Jinsi ya Kutengeneza Nuru Iliyoongozwa na Gonga: Hapa ni njia rahisi na rahisi ya kutengeneza taa iliyoongozwa na pete zaidi ya kwenda kununua taa za bei ya $ 100, Gharama ni ndogo sana na pia ni mradi rahisi wa kufurahisha. Ni muundo wa kipekee huondoa kivuli kutoka kwako uso na katika picha ya bidhaa
