
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:54.
- Mwisho uliobadilishwa 2025-01-23 15:11.



Leo, nitakuonyesha jinsi ya kutumia onyesho la TFT LCD kwenye ESP8266 NodeMCU kuonyesha data ya joto na unyevu kwa mazingira ya wakati halisi. Ninafanya mfano wa kutumia onyesho na DHT22, ambayo ni kipimo cha joto na unyevu. Katika video hii, haswa, ninatumia onyesho dhabiti kwa kipima joto chetu cha dijiti, ambayo ni picha na inaruhusu ufuatiliaji kwenye mfumo yenyewe. Lengo la leo, kwa hivyo, ni kujifunza juu ya utunzaji wa onyesho la kioo kioevu ukitumia ESP8266.
Hatua ya 1: Moduli ya Picha ya LCD 128x128 RGB TFT ILI 9163C
Maonyesho tunayotumia katika mradi huu ni saizi 128x128. 0, 0 iko kwenye kona ya juu kushoto, na mtindo huu una kazi zote mbili za kuchapisha maandishi na uchapishaji wa picha, ambazo tutashughulikia baadaye.
Hatua ya 2: Sensor ya unyevu na joto AM2302 DHT22

Tutatumia AM2302 DHT22 katika mkutano wetu, ambayo ni sensa ambayo napenda sana, kwani ni sahihi sana.
Hatua ya 3: Mzunguko

Katika mradi huo, tuna ESP8266 ambayo tayari imepangwa na kutumia nguvu ya USB. DHT22 imeunganishwa na Takwimu na kontena la kuvuta kwa ESP8266, ambayo inadhibiti onyesho la LCD.
Hatua ya 4: Mkutano

Hapa, tuna mchoro wa umeme wa mkutano wetu, ambao unaonyesha NodeMCU, sensor, na onyesho. Kumbuka kuwa hii ni onyesho la serial, i2c, ambayo ni rahisi kutumia kwa sababu ina pini zaidi.
Hatua ya 5: Maktaba


Kwa kuwa tutaandaa programu na lugha ya Arduino C, tunahitaji maktaba ya DHT22, pamoja na LCD.
Kwanza, ongeza maktaba ifuatayo ya "maktaba ya sensorer ya DHT" kwa mawasiliano na unyevu na sensorer ya joto.
Fikia tu "Mchoro >> Jumuisha Maktaba >> Dhibiti Maktaba…"
Sasa, ongeza maktaba ifuatayo, "Adafruit-GFX-Library-master."
Fikia tu "Mchoro >> Jumuisha Maktaba >> Dhibiti Maktaba…"
Pia, ongeza maktaba ya "TFT_ILI9163C" kwa mawasiliano na moduli ya picha ya LCD.
Fikia kiunga (((((((https://github.com/sumotoy/TFT_ILI9163C))))) na pakua maktaba.
Unzip faili na ubandike kwenye folda ya maktaba ya Arduino IDE.
C: / Faili za Programu (x86) / Arduino / maktaba
Hatua ya 6: Kanuni
Kwanza wacha tuongeze maktaba ambazo zitatumika katika nambari yetu.
# pamoja na // utilizada kwa se comunicar com o módulo LCD # ni pamoja na // utilizada kwa se comunicar com o sensor de umidade e temperatura
Ufafanuzi
Tutaona chini ya vigeugeu ambavyo tutatumia wakati wa programu, na mfano wa vitu.
#fafanua DHTPIN D6 // pino que conectaremos o sensor DHT22 # define DHTTYPE DHT22 // DHT22 ni muhimu kufanya sensorer utumiaji wa huduma (muhimu kwa mshirika) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Ufafanuzi wa rangi #fafanua NYEUSI 0x0000 #fafanua BLUE 0x001F #fasili RED 0xF800 #define GREEN 0x07E0 #fefine CYAN 0x07FF #define MAGENTA 0xFE0FF00FFX0FFF01 fafanua _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // Construtor do objeto que utilizaremos para se comunicar com o módulo LCD
Sanidi
Katika kazi ya kuanzisha (), tunaanzisha "dht" inayobadilika, ambayo inawajibika kwa mawasiliano na sensorer ya unyevu na joto. Pia tutaanzisha kutofautisha kwa "kuonyesha" ambayo hutumiwa kuwasiliana na moduli ya LCD.
Tutasanidi pia kitu kuanza kuchora kwenye skrini.
kuanzisha batili (batili) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o módulo LCD display.clearScreen (); // limpa a tela, ondoa tosos os desenhos display.fillScreen (NYEUSI); // bonyeza picha mpya ya onyesho.setTextSize (2); // usanidi wa maandishi ya maandishi ya kuonyesha 2 taswira.setTextColor (KIJANI); // usanidi wa Cor do texto como verde display.setCursor (5, 10); // posiciona o cursor for começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o kuonyesha mshale.print ("UMIDADE"); // escreve em tela display.setTextColor (NYEUPE); // usanidi wa Cor do texto como branco (a partir de agora) kuchelewa (1000); // espera de 1 segundo}
Kitanzi
Katika kazi ya kitanzi (), tutapata unyevu na joto lililosomwa na sensa na kuandikwa kwenye skrini mahali maalum. Katika kila muda wa sekunde 5, thamani inasomwa kutoka kwa kihisi na kuandikwa kwenye skrini.
kitanzi batili () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método “fillRect”, kwa kutumia fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. onyesha.fillRect (5, 32, 120, 20, BLACK); // kujazaRect (x, y, upana, urefu, rangi); onyesha.fillRect (5, 92, 120, 20, BLACK); Kuweka Mshale (40, 35); // reposiciona o mshale kwa mwonyesha kuonyesha.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o "C" kwa ishara inayowezekana ya kuonyesha ya Celcius.setCursor (40, 95); // reposiciona o mshale kwa mwonyesha kuonyesha.print (h); // escreve a umidade em tela display.print ("%"); // escreve o símbolo de "porcentagem" para indicar a umidade delay (5000); }
Hatua ya 7: Baadhi ya Kazi Nyingine za Kuvutia
// Inazunguka yaliyomo kwenye skrini (vigezo 0, 1, 2 au 3)
onyesha.setRotation (uint8_t);
// Inabadilisha rangi za kuonyesha (hufanya hasi)
onyesha.oneshaDisplay (boolean);
// Inachora pikseli moja kwenye skrini kwa nafasi (x, y)
onyesha DrawPixel (x, y, rangi);
// Huchora mstari wa wima kwa msimamo
onyesha.drawFastVLine (x, y, upana, rangi);
// Huchora laini ya wima katika nafasi iliyoainishwa
onyesha.drawFastHLine (x, y, upana, rangi);
// Huchora laini ya usawa kwenye nafasi iliyoainishwa
onyesha.drawRect (x, y, upana, urefu, rangi);
// Huchora mduara katika nafasi maalum
onyesha Mzunguko (x, y, radius, rangi);
Ilipendekeza:
Uonyesho wa LCD wa I2C / IIC - Tumia LCD ya SPI kwa Uonyesho wa LCD wa I2C Kutumia SPI kwa Moduli ya IIC Na Arduino: Hatua 5

Uonyesho wa LCD wa I2C / IIC | Tumia LCD ya SPI kwa Uonyesho wa LCD wa I2C Kutumia SPI kwa Moduli ya IIC Pamoja na Arduino: Halo jamani kwani kawaida SPI LCD 1602 ina waya nyingi sana kuungana kwa hivyo ni ngumu sana kuiunganisha na arduino lakini kuna moduli moja inayopatikana sokoni ambayo inaweza badilisha onyesho la SPI kuwa onyesho la IIC kwa hivyo basi unahitaji kuunganisha waya 4 tu
Uonyesho wa LCD wa I2C / IIC - Badilisha LCD ya SPI kwa Uonyesho wa LCD wa I2C: Hatua 5

Uonyesho wa LCD wa I2C / IIC | Badilisha LCD ya SPI kwa Onyesho la LCD la I2C: kutumia spi LCD kuonyesha inahitaji miunganisho mingi sana kufanya ambayo ni ngumu sana kufanya hivyo nimepata moduli ambayo inaweza kubadilisha i2c lcd kwa spi lcd ili tuanze
Saa ya dijiti iliyo na Mzunguko wa Moja kwa Moja wa Uonyesho wa LED: Hatua 4

Saa ya dijiti iliyo na Mzunguko wa Moja kwa Moja wa Uonyesho wa LED: Mradi huu ni juu ya saa ya dijiti na kuzunguka kiatomati kwa onyesho la LED la 7-Seg. Saa hii inaweza kuzungushwa katika nafasi yoyote kuweka nambari zisome hata chini au kwenye picha ya kioo !! kudhibitiwa na Arduino na kuendeshwa na acceleromete
Sanidi Moduli ya DS1302 RTC iliyo na Keypad + Arduino + LCD: Hatua 3

Sanidi Moduli ya DS1302 RTC iliyo na Keypad + Arduino + LCD: Halo, nimefanya mradi huu mdogo, natumai unaupenda, kwani kichwa kinasema ni juu ya jinsi ya kutumia keypad kuweka DS1302, ni moja ya miradi ya msingi unayoweza ongeza kwenye mradi wako mwenyewe ikiwa unataka kuongeza moduli zingine au kazi … Ni v
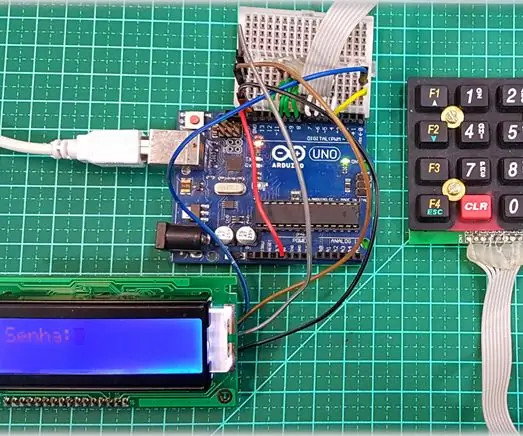
Kinanda ya Dashibodi iliyo na Uonyesho wa LCD na Arduino Uno: Hatua 9

Kinanda ya Dashibodi iliyo na Uonyesho wa LCD na Arduino Uno: Hii ni kibodi ya matrix inayoendesha pamoja na onyesho la LCD na Arduino Uno, msingi zaidi ambao upo leo. Madhumuni ya usanidi huu ni kuunda programu inayopokea nywila iliyochapishwa kwenye kibodi ya tumbo, ikilinganisha na pa sahihi
