
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:48.
- Mwisho uliobadilishwa 2025-01-23 15:11.

En Este Instructions te guiaremos paso a el desarrollo de una aplicación web adaptativa, que permitirá organisation for estudio por intervalos (haciendo uso de la técnica Pomodoro) na unakaribisha ruhusa ya ruido con sonidos ambientales.
Este proyecto suració gracias al planteamiento de un the problema for the doc of y script of PhD Juan Vicente Pradilla Cerón for the sign of Arquitectura de Sistemas Multimedia ni programu ya Utaftaji wa Vyombo vya Habari kwa Vyombo vya Habari vya Chuo Kikuu cha Autonoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Mkuu wa Objetivo
2. Sekretariati za Objetivos
3. Watendaji
4. Cronograma
5. Ufafanuzi wa usuarios
6. Trabajos relacionados
7. Funerimientos funcionales
8. Requerimientos hakuna funcionales
9. Mawasiliano ya simu
10. Vifaa
11. Programu
Hatua ya 1: Recursos
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- Sonidos CC0
- Msimbo wa Studio ya Visual
- Maandiko.js
Los sonidos ambientales que se utilizarán mwana:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Hatua ya 2: Msimbo wa Studio ya Visual

Para desarrollar el aplicativo se utumiaji wa Maombi ya Studio ya Kutazama, ruhusa ya kawaida inahusu uso wa la libreria bootstrap na JavaScript.
Hatua ya 3: Importación De Medios


Habiendo descargado las picha y sonidos con licencia CC0 (Creative Commons Zero) kabla ya kuingizwa kwa kuingiza vyanzo vya Sauti ya Studio ya Kutazama inayoonekana:
- En el explorador de VS Code, en la carpeta del proyecto le damos click on a boton "New Folder" y creamos 2 carpetas: una para los audios y otra para las kuvat
- Arrastramos los audios na fotos en sus respectivas carpetas
Hatua ya 4: Mkuu wa Pantalla

Para el desarrollo de la pantalla principal se optó por usar el temporizador Pomodoro, ikiwa ni pamoja na maelezo ya chini ya funcionamiento y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
Zingatia
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. Mgawanyiko wa kila siku kati ya dakika 25 za shughuli, chagua dakika 5 za
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS inaweza kutumika kwa HTML, kuruhusu rangi ya fonti, rangi ya barua, tato la fondo, entre otros. En el código anterior se definió of ubicación del archivo CSS, as the como la librería que utiliza
h1 {rangi: # F45B69; }.logo-img {urefu: 35px; }.main {padding-top: 20px; }.tempo {urefu: otomatiki; upana: auto; eneo la mpaka: 25px; andika-maandishi: katikati; rangi ya asili: # F45B69; } templeti h2 {saizi ya fonti: 60px; padding: 30px; rangi: nyeupe; } kifungo cha templeti {margin-chini: 30px; } # rangi {nyeupe: nyeupe; chini-chini: 30px; rangi ya asili: # df4e5a; eneo la mpaka: 10px; } # Sauti {urefu: 400px; upana: 100%; picha ya nyuma: url ("https://i.ibb.co/997L37C/bg.jpg"); kurudia nyuma: hakuna-kurudia; nafasi ya nyuma: kushoto; margin-juu: 20px; chini-chini: 20px; eneo la mpaka: 50px; padding: 20px; } h3 {rangi: nyeupe; }.rn {upana: 100%; }.sld_val {rangi: nyeupe; } #shukuru_lluvia {upana: 100%; }
Hatua ya 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, as como el control del volumen de los sonidos se utiliza un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = kweli; var descansos = 1; kazi iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos ikiwa (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "# 2bb91e"; document.getElementById ("est"). Style.backgroundColor = "# 239419"; log (descansos);} mwingine {document.getElementById ("temp-bg"). style.backgroundColor = "# F45B69"; document.getElementById ("est"). style.backgroundColor = "# df4e5a"; hati.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} mwingine {counterMinutos = 15; document.getElementById ("temp-bg"). backgroundColor = "# 2bb91e"; hati.getElementById ("est ".style.backgroundColor =" # 239419 "; hati.getElementById ("est"). HTML ya ndani = "Descanso Largo"; descanso = uwongo; descansos = 0; }} mwingine {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } ikiwa (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slider - Sauti var slider = hati.getElementById ("myRange"); pato la var = hati.getElementById ("demo"); var aud_lluvia = hati.getElementById ("aud_lluvia"); aud_lluvia.onplay (); pato.innerHTML = slider.thamani; // Onyesha thamani ya kitelezi chaguomsingi // Sasisha thamani ya kitelezi cha sasa (kila wakati unapoburuta kishiko cha kitelezi) kitelezi.oninput = kazi () {output.innerHTML = this. Value; aud_lluvia.volume (hii.thamani / 100); }
Ilipendekeza:
Reli ya Kuzingatia ya Macro ya Kuendesha: Hatua 13 (na Picha)

Reli ya Kuzingatia ya Macro Kujiendesha: Habari jamii, ningependa kuwasilisha muundo wangu wa reli ya kulenga ya jumla. Sawa, kwa hivyo swali la kwanza ni nini shetani ni reli ya kulenga na inatumiwa kwa nini? Upigaji picha wa jumla au wa karibu ni sanaa ya kupiga picha ndogo sana. Hii inaweza b
$ 35 Fuata Kuzingatia Kuzingatia Kutoka kwa Crane 2: 5 Hatua

$ 35 Fuata Mkazo Kutoka kwa Crane 2: Wacha tufanye $ 35 kufuata ufuatiliaji wa wireless kwa kamera yako. Hii inaweza kuwa nzuri kwa matumizi kwenye seti za filamu na kiboreshaji cha kuzingatia na inaweza kutumika kurekebisha zoom au mwelekeo wa kamera yoyote bila waya
KIWANGUSHO: Kishikilia Simu cha Smartphone ambacho Hukusaidia Kuzingatia: Hatua 7 (na Picha)

KIWANGUSHO: Kishika Simu cha Mkondoni ambacho Hukusaidia Kuzingatia: Kifaa chetu cha KUZUIA unakusudia kumaliza aina zote za usumbufu wa rununu wakati wa umakini mkubwa. Mashine hufanya kama kituo cha kuchaji ambacho kifaa cha rununu kimewekwa ili kuwezesha mazingira yasiyokuwa na usumbufu.
Aina za Kuzingatia Picha: Hatua 4

Aina za Kuzingatia katika Upigaji Picha: Kuna aina nyingi za umakini katika upigaji picha katika siku za leo laini ya kamera. Katika Agizo letu, utajifunza na kuelewa aina tofauti za umakini kwenye kamera kwenye upigaji picha. Ili kufuata malengo yaliyotolewa, utahitaji kamera. Pendelea
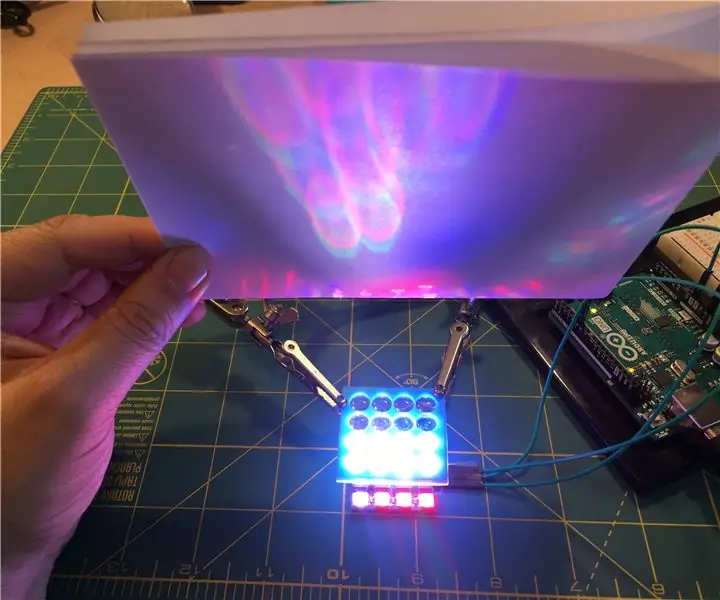
Jenga Matrix ya LED ya Arduino na Lens za Kuzingatia: Hatua 7

Jenga Matrix ya LED ya Arduino na Lens za Kuzingatia: Hii inayoweza kufundishwa inaonyesha jinsi ya kuendesha matrix ya bei ghali ya LED kutoka Arduino. Pia nitakuonyesha jinsi ya kutumia printa ya 3D na sehemu zisizo na gharama kubwa kujenga safu ndogo za lensi ili kuzingatia mwanga kutoka kwa LED na kuzisaidia kuonekana sana
