
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:50.
- Mwisho uliobadilishwa 2025-01-23 15:11.

Miradi ya Makey Makey »
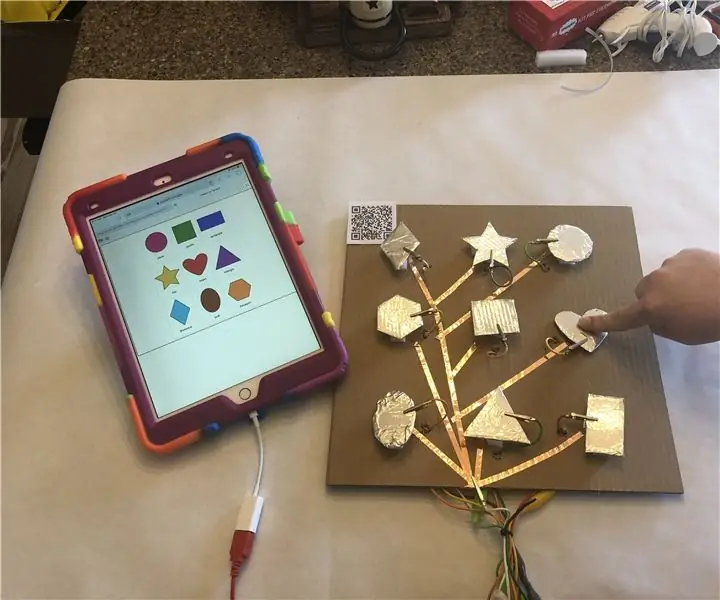
Huu ni mradi wa kompyuta wa kimaumbile ambao hukuruhusu kuunda umbo na Playdoh, nambari ambayo hutengeneza ukitumia p5.js na kuchochea umbo hilo kuonekana kwenye skrini ya kompyuta kwa kugusa umbo la Playdoh kwa kutumia Makey Makey.
p5.js ni chanzo wazi, msingi wa wavuti, mazingira ya ubunifu wa usimbuaji katika Javascript. Jifunze zaidi hapa:
Huna haja ya uzoefu wowote wa usimbuaji kufanya mradi huu. Hii inaweza kutumika kama utangulizi wa usimbuaji maandishi kulingana na maandishi (tofauti na lugha za kuzuia kama vile Mwanzo). Unahitaji tu kuandika mistari 4 ya nambari ili kukamilisha mradi huu. Kuna njia kadhaa ambazo unaweza kubadilisha na kupanua wazo hili la msingi.
Vifaa
Kitambaa cha Makey Makey (w / 2 Alligator clip)
Playdoh (Rangi yoyote)
Laptop w / Uunganisho wa mtandao
Hatua ya 1: Tengeneza Sura ya Playdoh

Fanya sura nje ya Playdoh. Hii inaweza kuwa duara, mviringo, mraba, mstatili au pembetatu. Jihadharini kuwa utahitaji kuweka alama ya umbo hili baadaye, kwa hivyo sura ni rahisi, sehemu ya usimbuaji itakuwa rahisi. Walakini, p5.js inauwezo wa kuweka maumbo anuwai tofauti, hata zile za kawaida, kwa hivyo unaweza kuamua juu ya kiwango cha ugumu unachotaka kujaribu.
Hatua ya 2: Anza katika P5.js

Ikiwa haujatumia p5.js hapo awali, ninapendekeza uangalie ukurasa wa kuanza kwenye wavuti:
Ninapendekeza sana kuangalia kituo cha YouTube cha Coding Train kwa mafunzo bora juu ya kutumia p5.js. Hapa kuna kiunga cha orodha ya kucheza ambayo hupitia misingi yote:
Kwa kuwa p5.js ni msingi wa wavuti, unaweza kufanya usimbuaji wako wote kwenye wavuti ukitumia Kihariri cha wavuti cha p5. Huna haja ya akaunti kufanya mradi huu, lakini ikiwa ungependa kuokoa kazi yako, utahitaji kujiandikisha kwa akaunti.
Mhariri wa Wavuti:
Kihariri cha wavuti cha p5.js kina eneo la kuandika nambari hiyo kushoto na turubai ambayo itaonyesha matokeo ya nambari kulia.
Kila mchoro wa p5.js unajumuisha kazi ya kuanzisha () na kazi ya kuteka (). Usanidi () utafanya kazi mara moja wakati mchoro unapoanza. Katika kazi ya kuanzisha () ni kazi ya kuundaCanvas ambayo inaunda nafasi ambapo sura yako itatolewa. Nambari zilizo kwenye mabano ya kazi ya kuundaCanvas ziliweka mhimili wa X (kushoto kwenda kulia) na mhimili Y (juu hadi chini) ya turubai. Nambari chaguomsingi ni 400, 400 ambayo inamaanisha turubai yako ni saizi 400 kutoka kushoto kwenda kulia na saizi 400 kutoka juu hadi chini (Unaweza kuzibadilisha kila wakati ili zikidhi mahitaji yako). Jihadharini kuwa kona ya juu ya mkono wa kushoto wa turubai ni nukta 0, 0. Hii itakuwa muhimu kujua unapoweka sura yako.
Kazi ya kuteka () inaendesha kama kitanzi ambayo inamaanisha inasasisha kila wakati, takriban. Mara 60 kwa sekunde. Hii inaweza kuturuhusu kuunda uhuishaji katika michoro zetu. Ndani ya kazi ya kuteka () kuna kazi ya usuli ambayo inaongeza rangi kwenye turubai yetu. Chaguo-msingi ni 220 ambayo ni thamani ya grisi. 0 = nyeusi, 255 = nyeupe na idadi katikati itakuwa na vivuli tofauti vya kijivu. Kazi ya nyuma pia inaweza kuchukua maadili ya RGB ambayo inatuwezesha kuongeza rangi. Zaidi juu ya hii katika hatua inayofuata.
Hatua ya 3: Ingiza Sura yako katika P5.js


Ili kuweka sura yako, utahitaji tu kuongeza kwenye mistari ya nambari ndani ya kazi ya kuteka ().
Kila umbo lina kazi yake kuifanya ionekane kwenye turubai. Hapa kuna ukurasa wa kumbukumbu wa maumbo yote katika p5.js:
Ili kutengeneza duara, tutatumia kazi ya ellipse. Kazi hii huchukua hoja 3 (nambari zinazoingia ndani ya mabano). Nambari ya kwanza ni nafasi ya X katikati ya duara kwenye turubai na nambari ya pili ni nafasi ya Y kwenye turubai. Kumbuka kwamba kona ya juu kushoto ni 0, 0 na turubai ni saizi 400 kwa 400. Kwa hivyo ikiwa ninataka mduara uonekane katikati ya turubai nitaiweka kwenye 200 kwenye mhimili wa X na 200 kwenye mhimili wa Y. Unaweza kujaribu nambari hizi kupata hisia za jinsi ya kuweka vitu kwenye turubai.
Nambari ya tatu inaweka saizi ya duara. Kwa mfano huu, imewekwa kwa saizi 100 kwa kipenyo. Kazi ya ellipse pia inaweza kuchukua hoja ya nne ambayo ingeweza kubadilisha hoja ya tatu kuathiri kipenyo cha X na hoja ya nne itakuwa kipenyo cha Y. Hii inaweza kutumika kutengeneza maumbo ya mviringo badala ya miduara iliyozunguka kabisa.
Kuweka rangi ya sura yetu, tunatumia kazi ya kujaza. Hii hutumia hoja 3 ambazo ni maadili ya RGB (R = nyekundu, G = kijani, B = bluu). Kila thamani inaweza kuwa nambari kati ya 0 na 255. Kwa mfano, ili kufanya nyekundu, tungeweka 255, 0, 0 ambayo itakuwa nyekundu yote bila kijani au bluu. Mchanganyiko tofauti wa nambari hizi utaunda rangi tofauti.
Kuna tovuti kadhaa ambazo hutoa maadili ya RGB kwa rangi nyingi tofauti, kama hii:
Mara tu unapopata thamani ya RGB kulinganisha rangi yako ya PlayDoh, andika kazi ya kujaza juu ya kazi ya umbo.
Kisha unaweza kubofya kitufe cha kucheza kwenye kihariri cha wavuti na unapaswa kuona umbo lako likionekana kwenye skrini.
Hatua ya 4: Fanya Umbo Lako Lionekane kwa Vyombo vya habari Muhimu



Kwa kuwa tunataka kuwa na mchoro wetu wa p5.js uwe mwingiliano na Makey Makey, tunahitaji kuongeza nambari kadhaa ya kufanya kitu kitakapotokea tunapobonyeza kitufe kwenye kibodi. Katika kesi hii, tunataka sura ionekane tu ikiwa bonyeza kitufe. Ili kufanya hivyo tunahitaji taarifa ya masharti. Hii inamaanisha kuwa kitu katika nambari yetu kitatokea tu ikiwa hali fulani itatimizwa, katika kesi hii, kitufe kinabanwa.
Ili kutoa masharti ya taarifa hii ya masharti, tunaanza na neno ikiwa inafuatwa na mabano. Ndani ya mabano kutakuwa na hali ambayo tunataka kutimizwa. Katika p5.js, kuna iliyojengwa katika anuwai inayoitwa keyIsPressed (hakikisha unatumia herufi kubwa sawa sawa na ilivyoandikwa hapa). keyIsPressed ni tofauti ya boolean. Hii inamaanisha kuwa inaweza kuwa na thamani ya kweli au uwongo. Kitufe kinapobanwa, thamani yake ni ya kweli na wakati haijasisitizwa, thamani yake ni ya uwongo.
Mwishowe tunaongeza seti ya mabano yaliyosokotwa {}. Ndani ya mabano yaliyopindika itakuwa nambari tunayotaka kutekeleza ikiwa hali yetu imetimizwa. Kwa hivyo tutaweka tu nambari yetu ya kutengeneza sura kati ya mabano hayo yaliyopindika.
Sasa tunapoendesha mchoro wetu, hatuwezi kuona umbo mpaka tu bonyeza kitufe kwenye kibodi.
KUMBUKA MUHIMU: Wakati wa kuongeza vitufe muhimu kwenye kificho chetu, mhariri wa wavuti anahitaji kujua ikiwa tunabonyeza kitufe cha kuandika nambari kwenye kihariri cha maandishi au tunabonyeza kitufe cha kufanya kitu ambacho tumeweka nambari ya waandishi wa habari kufanya. Unapobofya kitufe cha kucheza, songa panya juu ya turubai na bonyeza kwenye turubai. Hii italeta mwelekeo wa mhariri kwenye mchoro na kubonyeza kitufe kitasababisha nambari muhimu ya waandishi wa habari tunayotaka kutokea
Hatua ya 5: Sanidi Makey Makey



Toka kwenye bodi ya Makey Makey, kebo ya USB na klipu mbili za alligator. Ambatisha klipu moja ya alligator kwenye Dunia na moja kwenye kitufe cha Nafasi (kwa kuwa hatukutaja kitufe kwenye nambari yetu, kitufe chochote tunachosisitiza kitasababisha umbo kuonekana).
Chukua klipu ya alligator ambayo imeambatanishwa na kitufe cha Nafasi na ubonyeze upande mwingine kwenye umbo la Playdoh.
Chomeka kebo ya USB kwenye kompyuta ndogo.
Hatua ya 6: Gusa Sura ya Playdoh



Shikilia mwisho wa chuma wa klipu ya alligator ambayo imeambatanishwa na Dunia kwenye Makey ya Makey na gusa umbo la Playdoh. Unapogusa umbo la Playdoh, umbo lenye nambari linapaswa kuonekana kwenye turubai ya mchoro wako.
Hapa kuna kiunga cha mchoro wa p5.js wa mradi huu:
Ikiwa sura haionekani:
1. Hakikisha umebofya panya kwenye turubai ya mchoro wa p5.js kabla ya kugusa Playdoh.
2. Hakikisha unashikilia kipande cha chuma cha waya wa Dunia.
Hatua ya 7: Maumbo tofauti




Pembetatu ya Njano:
Mraba wa Bluu:
Ilipendekeza:
Maumbo: Kujifunza kwa Wote na Makey Makey: Hatua 5 (na Picha)

Maumbo: Kujifunza kwa Wote na Makey Makey: Walimu hufundisha wanafunzi WOTE. Wakati mwingine ujifunzaji wetu unahitaji kuonekana tofauti kulingana na mwanafunzi. Hapa chini kuna mfano wa somo rahisi unaloweza kuunda kuhakikisha kuwa wanafunzi wako wote wanafanya kazi kwa ujuzi muhimu. Mradi huu utafanya kazi vizuri
Maumbo ya miguu ya MaKey MaKey Powered Foot: 6 Hatua

Maumbo ya miguu ya MaKey MaKey Powered Piano: Piano ya ndizi imekuwa labda matumizi bora zaidi ya MaKey MaKey, pamoja na kugeuza vitu vingine vya nyumbani kuwa piano. Sasa mimi sio mtaalam wa piano, lakini piano nimeona zina vitu hivi vya miguu kwa miguu yako. Sina hakika ni nini
Kuweka Raspbian katika Raspberry Pi 3 B Bila HDMI - Kuanza na Raspberry Pi 3B - Kuweka Raspberry yako Pi 3: 6 Hatua

Kuweka Raspbian katika Raspberry Pi 3 B Bila HDMI | Kuanza na Raspberry Pi 3B | Kuweka Raspberry yako Pi 3: Kama wengine wenu mnajua Raspberry Pi kompyuta ni za kushangaza sana na unaweza kupata kompyuta nzima kwenye bodi moja ndogo. imefungwa saa 1.2 GHz. Hii inaweka Pi 3 takriban 50
Timer ya Arduino ikiwa na Sehemu ya Kuweka / ya Kuweka: Hatua 6 (na Picha)

Timer ya Arduino ikiwa na Sehemu ya Kuweka / ya Kuweka: Iliyorekebishwa 05-02-2018 Vipima vipya! masaa, dakika, sekunde, eeprom. Tafadhali tembelea: https: //www.instructables.com/id/Arduino-Ultra-Meg..Hi, na mradi huu utaweza kudhibiti kuwasha na kuzima kwa vifaa vyako kati ya wakati unaotaka. Wanaweza kuwa t
DIY MusiLED, Muziki uliosawazishwa LEDs na Bonyeza mara moja Windows & Linux Maombi (32-bit & 64-bit). Rahisi kujirudia, Rahisi Kutumia, Rahisi kwa Port: 3 Hatua

DIY MusiLED, Muziki uliosawazishwa LEDs na Bonyeza mara moja Windows & Linux Maombi (32-bit & 64-bit). Rahisi kujirudia, Rahisi Kutumia, Rahisi Bandari. Mradi huu utakusaidia kuunganisha LEDs 18 (6 Nyekundu + 6 Bluu + 6 Njano) kwa Bodi yako ya Arduino na uchanganue ishara za wakati halisi wa Kompyuta yako na uzipeleke kwa taa za taa kuziwasha kulingana na athari za kipigo (Mtego, Kofia ya Juu, Kick)
