
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:55.
- Mwisho uliobadilishwa 2025-01-23 15:12.
Hapa kuna njia salama ya kuondoa mabango ya kulazimishwa kwenye wavuti yako ya kibinafsi. Umehakikishiwa usikusimamishe, kwani bendera bado iko, haionekani tu. Hii ni ya kwanza tu kufundishwa na pe imejaribiwa nambari hii kwenye tovuti 1, kwa hivyo ……. Lakini inapaswa kufanya kazi kwenye wavuti yoyote inayofaa kwenye ukurasa mmoja (hauitaji kusogeza) na ina bendera moja juu ya ukurasa.
Hatua ya 1: Ufafanuzi (jinsi inavyofanya kazi)
Njia ambayo nambari hii inafanya kazi ni rahisi sana. Ina sehemu kuu tatu. Ya kwanza huunda mstari wa maandishi (asiyeonekana) saizi 100 chini ya nafasi inayoonekana. (ikiwa tangazo halina urefu wa 100px, badilisha 100 kwa thamani tofauti. Sehemu ya pili inasababisha ukurasa kusogea chini kabisa, kwa hivyo laini isiyoonekana ya maandishi chini ya iis skrini sasa chini, na tangazo ni kusukuma juu kutoka nje ya mwonekano. Sehemu ya mwisho ni ya hiari. Inapaswa kutumika tu kwa wavuti ambazo hazihitaji kusogea. Sehemu hii inaficha tu scrollbar ili ukurasa hauwezi kuchanuliwa na tangazo kuonekana.
Hatua ya 2: Ongeza hati ya kusogeza
Ongeza nambari ifuatayo kwenye sehemu ya kichwa: …….. UGH! Siwezi kuongeza nambari…. inaendelea kutoweka. Ill itaiongeza bila vitambulisho halisi vya maandishi, ujue tu kubadilisha ** script ** na ** / script ** kuwa vitambulisho halisi vya hati. ** hati ** kazi ukurasaScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('ukurasaScroll ()', 10); } ** / script ** mfano: Kichwa hapa ** hati ** kazi ukurasaScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('ukurasaScroll ()', 10); } ** / script **…..vitu vya kichwa…..
Hatua ya 3: Ongeza Marejeo ya Hati
Ifuatayo, tunahitaji njia ya kupiga hati ya kutembeza. Ongeza yafuatayo kwenye lebo ya mwili: onLoad = "pageScroll ()" kwa hivyo inaonekana kitu kama hiki: …….page stuff na html ……….. Hii itakuwa na ukurasa ukisogea hadi chini kabisa wakati ukurasa unapakia.
Hatua ya 4: Ongeza laini tupu
Nambari hii inaongeza laini tupu kwa px 100 chini ya chini ya skrini. Kwa njia hii, wakati hati ya kitabu inaitwa, mstari huu sasa uko chini, na nyongeza ya urefu wa 100px ni 1000 px. juu ya juu ya skrini. Ongeza nambari iliyo chini ya sehemu ya mwili, kabla ya tepe ya kufunga ya html. Inapaswa kuonekana kama hii…..
Hatua ya 5: KWA hiari-Ondoa mwambaa wa kusogeza
Ongeza mstari huu wa maandishi katika sehemu ya kichwa cha kuzuia maandishi, mara tu baada ya hati script.document.body.style.overflow = 'siri'; Nambari hii inaficha mwambaa wa kusogeza, kwa hivyo watu hawawezi kusema kuwa kulikuwa na kiambatisho. ** hati ** kazi ukurasaScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('ukurasaScroll ()', 10); } hati.body.style.overflow = 'siri';
Hatua ya 6: Asante ~
Nambari hii inapaswa kufanya kazi vizuri na kuongeza urefu wa 100px juu ya ukurasa, lakini ikiwa haifanyi kazi, tafadhali acha maoni! Kwa kweli, pia acha moja ni kazi. Unaweza kuona mfano wa kufanya kazi kwenye wavuti yake: https://realityshift.webng.com/homepage.htmlUkichunguza nambari ya ukurasa, unaweza kuona kwamba kuna tangazo juu ya ukurasa, lakini haionekani. Pia, huwezi kupigwa marufuku kwa hili kwa sababu tangazo bado liko kwenye ukurasa !! Asante kwa kusoma; Natumai inafanya kazi zaidi kufundisha katika siku zijazo kutoka kwangu nadhani.
Ilipendekeza:
Jinsi ya Kupata Pro ya Mwisho ya Kukatwa bure Moja kwa Moja kutoka kwa Wavuti ya Apple: Hatua 5

Jinsi ya Kupata Pro ya Mwisho ya Kukatishwa kwa Bure Moja kwa Moja kutoka kwa Wavuti ya Apple: Halo, ninaunda video za Youtube na kwa muda mrefu sikuweza kuunda yaliyokuwa nikitaka kwa sababu ya mapungufu ya iMovie. Ninatumia MacBook kuhariri video zangu na nimekuwa nikitaka programu ya kuhariri sinema ya mwisho kama vile Final Cut Pro t
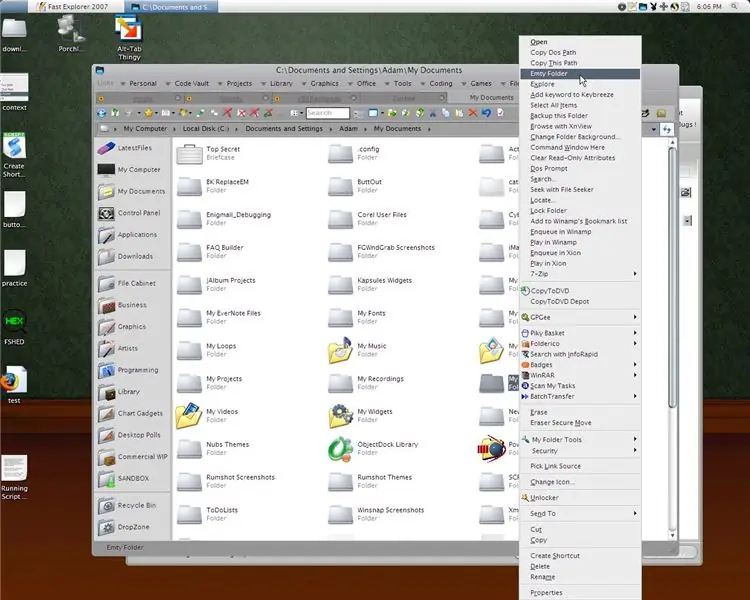
Maandiko ya Kuendesha Moja kwa Moja Kutoka kwa Menyu ya Muktadha katika Windows XP: 3 Hatua

Maandiko ya Kuendesha Moja kwa Moja Kutoka kwa Menyu ya Muktadha katika Windows XP: Hii awali ilitengenezwa na uzi juu ya Aqua-soft.org juu ya Kuunda " isiyo na kitu " Folda. Kutengeneza " isiyo na kitu " FolderSomeone alitaka kuweza kutoa yaliyomo kwenye folda yao ya upakuaji bila kufuta f
Ondoa Moja kwa Moja Nyimbo Zisizotakikana Kutoka kwa IPod Yako: Hatua 4

Ondoa Moja kwa Moja Nyimbo Zisizotakikana Kutoka kwa IPod Yako: Mafunzo haya yatakuonyesha jinsi ya kutumia iPod yako kuashiria nyimbo za kufutwa kiotomatiki kwa hivyo hautalazimika kukumbuka kuifanya baadaye. Ni jambo bora linalofuata kuwa na kitufe cha "kufuta" kwenye iPod yako. Wala usijali hii haitafuta nyimbo kutoka iTu
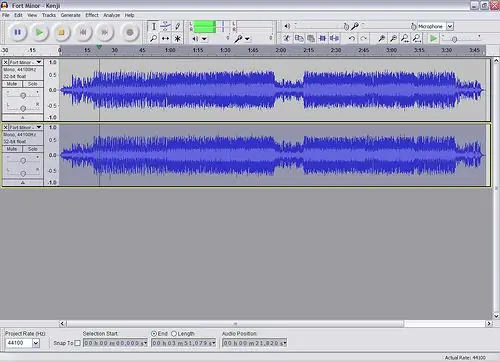
Ondoa Maneno ya Nyimbo kutoka kwa Nyimbo ZAIDI: Hatua 6 (na Picha)

Ondoa Maneno kutoka Nyimbo ZAIDI: Hii itakufundisha jinsi ya kuondoa sauti kutoka karibu wimbo wowote. Hii ni nzuri kwa kutengeneza wimbo wako wa Karaoke Sasa kabla sijaanza nataka ujue hii haitaondoa kabisa mwimbaji, lakini itafanya kazi nzuri sana kwa hivyo inafaa
Ondoa tangazo kutoka kwa Orodha yako ya Buddy ya AIM: Hatua 3

Ondoa Tangazo Kwenye Orodha Yako ya Buddy ya AIM: Hii ni ya kwanza kufundishwa na iko juu ya jinsi ya kuondoa tangazo kutoka juu ya orodha yako ya marafiki wa AIM. Binafsi siwezi kuvumilia jambo hilo na ikiwa huwezi pia .. au unataka tu kuiondoa, endelea hatua ya kwanza! Picha hii ni picha ya skrini yangu
