
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:53.
- Mwisho uliobadilishwa 2025-01-23 15:11.



Katika mpango huu, tutafanya kazi na IDE Arduino na kubadilisha mada ya mazingira haya ya programu kutoka mwangaza hadi giza ili kuboresha mwonekano wa nambari ya chanzo. Hii itaruhusu uzoefu mdogo wa kutazama.
Kuhusu somo hili, tumepata faili iliyotengenezwa na Jeff Thompson, ambaye ni profesa wa sanaa na teknolojia huko Merika. Kwa msingi unaokuja kutoka kwa nakala hii, wacha tubadilishe faili za usanidi kuwezesha mabadiliko ya rangi kwenye Arduino IDE.
Hatua ya 1: Pakua
Tunakushauri kupakua faili ya Jeff Thompson kutoka GITHUB. Amebadilisha faili zingine kwenye bitmaps na kuzifanya zipatikane kwenye https://github.com/jeffThompson/DarkArduinoTheme. Unaweza pia kupakua Notepad ++, ambayo ni nzuri sana kwa kuhariri faili ya XML, au hata faili ya lugha ya C.
Pia, kwenye annystudio.com, kuna programu ya bure ya programu inayoitwa Jcpicker. Inafanya ubadilishaji wa RGB kwa maadili ya hexadecimal.
Hatua ya 2: Readme
Readme inafichua kwamba ukaguzi wa mwisho ambao Jeff Thompson alifanya ulikuwa katika toleo la 1.6.6+ la Arduino, lakini tulijaribu katika toleo la 1.84. Ilifanya kazi vizuri.
Ili kubadilisha rangi ya IDE ya Arduino lazima ufungue faili ya DarkArduinoTheme.zip ambayo iko katika Github na unakili kwenye folda ya Arduino.
Ninapendekeza uhifadhi nakala ya folda ya mandhari ikiwa unataka kurejesha rangi asili.
Kwa MAC OS ~ / Applications / Arduino.app / Contents / Java / lib / theme
Kwa Windows `C: / Program Files (x86) Arduino / lib / theme`.
Hatua ya 3: ### Kuunda Rangi Zako mwenyewe
Ili kuunda mandhari maalum, unahitaji kuhariri faili ya theme.txt (faili ya XML ndani ya folda ya sintaksia), na faili za vitufe. Kumbuka kwamba kuchagua rangi, unahitaji kujua ni thamani gani inayofanana na hexadecimal.
Jeff Thompson aliunda mandhari nyeusi, lakini tuligundua kuwa neno Kuweka, kwa kijani kibichi, halikuwa nzuri kwa mwonekano. Kwa hivyo, tuliibadilisha kuwa kijani kibichi, ambacho kinaweza kukaguliwa katika faili ya theme.txt. Hii inapatikana kwa kupakuliwa hapa kwenye blogi, hapa chini.
Hatua ya 4: Sintaksia

Tazama toleo la xml kwenye
Hatua ya 5: Faili ya Theme.txt

#FUNCTIONS COLOR # D35400 - ORANGE KEYWORD1 # KAZI COLOR # D35400 - ORANGE KEYWORD2 #STRUCTURE COLORS # 5E6D03 - GREEN KEYWORD3 #VARIABLES COLOR # 00979C - BLUE LITERAL1 #ERROR COLOR # A61717 - RED #COMMENTS // COLOR # 95A5A6 - MWANGA GRAY # Maoni.fgcolor = # 000000 status.edit.bgcolor = # F1B500 status.font = SansSerif, wazi, 12 # GUI - TABS # mipangilio ya tabo zilizo juu # (picha za tabo zimehifadhiwa kwenye folda ya lib / theme) header.bgcolor = # Kichwa 404040.text.selected.color = # 323232 header.text.unselected.color = # 3C3C3C header.text.font = SansSerif, plain, 12 # GUI - CONSOLE console.font = Monospaced, plain, 11 console..macosx = Monaco, wazi, koni 10. rangi = # 000000 console.output.color = #eeeeee console.error.color = # E34C00 # GUI - Vifungo vifungo.bgcolor = # vifungo 505050.status.font = SansSe rif, wazi, vifungo 12.status.color = #ffffff # GUI - LINESTATUS linestatus.color = #ffffff linestatus.bgcolor = # 404040 # MHARIRI - MAELEZO # mandhari ya mbele na rangi ya usuli mhariri.fgcolor = # 4661FF editor.bgcolor = # 202020 # onyesha kwa mhariri wa laini ya sasa. 'editor.external.bgcolor = # c8d2dc # color color selection.selection.color = # dd8800 # eneo ambalo halitumiwi na maandishi (badala ya tildes) mwisho wa mistari inayoonyesha mahali wanapomalizia mhariri.eolmarkers = uongo editor.eolmarkers.color = # 006699 # bracket / brace inayoangazia mhariri.brackethighlight = kweli mhariri.brackethighlight.color = # 006699 # TEXT - KEYWORDS # FUNCTIONS editor.keyword1.style = # 4661FF, mhariri hodari.data_type.style = # BC3535, ujasiri # METHO DS editor.keyword2.style = # BC3535, clear editor.function.style = # BC3535, plain # STRUCTURES editor.keyword3.style = # 00D600, clear editor.reserved_word.style = # 00D600, wazi # TEXT - LITERALS # constants & datatypes editor.literal1.style = # 006699, wazi # p5 iliyojengwa kwa vigeuzi: mf. mouseX, upana, pixels editor.literal2.style = # 00979C, clear editor.variable.style = # 00979C, plain editor.reserved_word_2.style = # 00979C, clear editor.literal_boolean.style = # 00979C, clear editor.literal_char.style = # 00979C, mhariri wazi.sheria_ya_kisimamia_kote.style = # 00979C, wazi mhariri.preprocessor.style = # 00d600, wazi # https://www.arduino.cc/ - ACHA UNDERLINE! editor.url.style = # 81A421, wazi # mf. + - = / editor.operator.style = #aaaaaa, wazi # ?? labda hii ni kwa maneno yanayofuatwa na koloni # kama katika kesi ya matamshi au mhariri wa goto.label.style = # 7e7e7e, ujasiri # MAANDIKO - MAONI editor.comment1.style = #aaaaaa, clear editor.comment2.style = #aaaaaa, plain # LINE STATUS - bar ya hali ya nambari ya mhariri chini ya skrini linestatus.font = SansSerif, wazi, linestatus 10. urefu = 20 # GUI - PLOTTING # mzunguko wa rangi iliyoundwa kupitia colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff kupanga njama.graphcolor.size = 4 kupanga njama.graphcolor.00 = # 2c7bb6 kupanga njama.graphcolor.01 = # fdae61 kupanga njama.graphcolor.02 = # d7191c kupanga njama.graphcolor.03 = # abd9e9
Hatua ya 6: JCPICKER.exe na Notepad ++

Katika picha za Jcpicker na Notepad ++, tumeona kuwa rangi nyeusi ni nzuri kwa programu. Katika sehemu hii, ninaonyesha mfano wa faili ya default.xml ambayo inaweza pia kubadilishwa rangi za RGB.
Ilipendekeza:
Arduino-Jeneza-Ngoma-Mandhari: Hatua 4

Mada ya Arduino-Jeneza-Densi: Katika mafunzo haya, Wacha tuone jinsi ya kucheza sauti ya mada ya densi ya jeneza kwenye Arduino Uno
Wimbo wa Mandhari ya PUBG + Uhuishaji Na Arduino !: Hatua 13 (na Picha)

Wimbo wa Mandhari ya PUBG + Uhuishaji Na Arduino !: Halo hapo na karibu kwenye hii raha inayofurahisha! Natumai nyote mko sawa na mnaendelea kuwa na afya njema. Mradi huu mdogo lakini wa kushangaza ni juu ya kucheza wimbo wa mandhari ya PUBG na hata kuunda uhuishaji wa mchezo ukitumia vifaa vya arduino.The used are very e
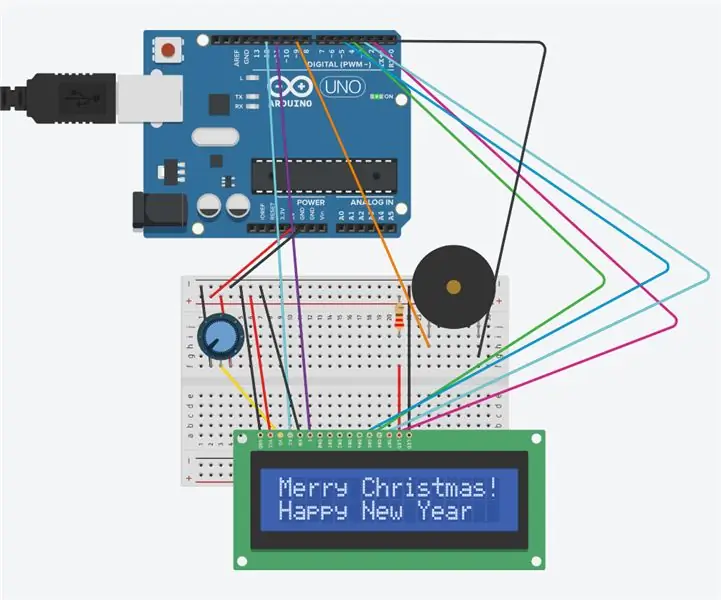
Kutumia LCD Pamoja na Spika wa Piezo (Mandhari ya Krismasi): Hatua 5

Kutumia LCD na Spika wa Piezo (Mandhari ya Krismasi): Mzunguko huu una LCD na spika ya piezo naArduino. LCD itaonyesha "Krismasi Njema! na Heri ya Mwaka Mpya. " Spika wa piezo atacheza " Usiku Kimya ". Hii itatimizwa na Arduino na Msimbo
Mandhari meusi ya Arduino IDE: Hatua 5

Mandhari ya Giza ya IDE ya Arduino: Katika mafunzo haya, nitakuonyesha jinsi ya kusanikisha mada ya giza kwa IDE yako ya Arduino kwa sababu ya kujidhihirisha zaidi kwa nuru ya skrini ya mandhari ya giza ya kompyuta yako inapunguza hatari ya uharibifu wa jicho. giza? Kuangalia
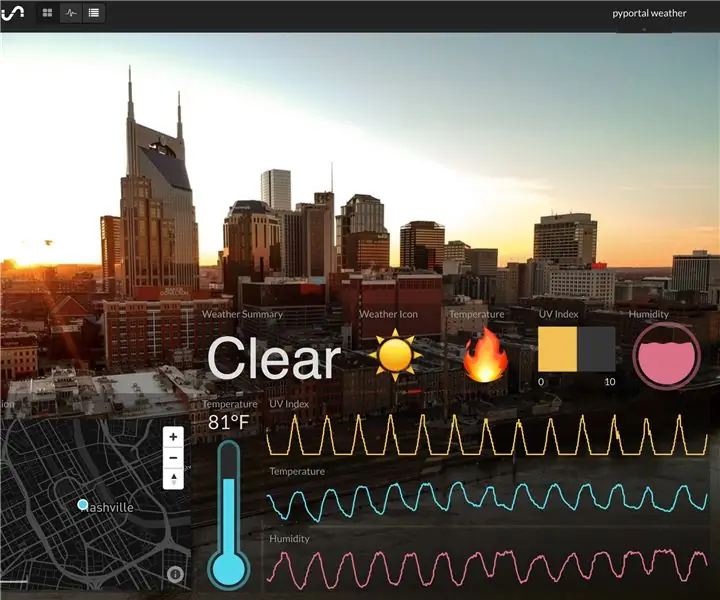
Giza dawati la API ya Anga ya Giza: Njia 6

Giza dawati la API ya Anga Nyeusi: Mradi huu ni kuchukua moja ambayo tumefanya hapo awali, Dashibodi ya Hali ya Hewa ya Anga ya API ya Anga. Wakati huu badala ya Raspberry Pi, tutatumia Adafruit PyPortal kuonyesha data ya hali ya hewa na kutuma data hiyo kwa Jimbo la Awali. Dashibodi mbili kwa kazi ya moja
