
Orodha ya maudhui:
- Hatua ya 1: Mahitaji ya vifaa na programu
- Hatua ya 2: Kuchukua UTFT Lib
- Hatua ya 3: Kuanzisha TFT Shield
- Hatua ya 4: Ulimwengu wa Habari za Msingi
- Hatua ya 5: Fonti za UTFT
- Hatua ya 6: Maumbo ya UTFT, Mistari na Sampuli
- Hatua ya 7: UTFT Bitmap
- Hatua ya 8: Kuingiliana kwa vifungo
- Hatua ya 9: Flappy Bird
- Hatua ya 10: Kufanya kazi kwa Mradi
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:52.
- Mwisho uliobadilishwa 2025-01-23 15:11.

Skrini za kugusa za TFT ni kielelezo cha kushangaza cha picha ambacho kinaweza kutumiwa na wadhibiti kama vile Atmel, PIC, STM, kwani ina rangi anuwai, na uwezo mzuri wa picha na ramani nzuri ya saizi.
Leo, tunakwenda kwenye Interface 2.4 inch TFT LCD Shield na Arduino.
Ngao hii ni ya Arduino UNO, lakini nitafundisha jinsi ya kuitumia na Arduino Mega kwa sababu ya kimantiki, "Programu ya Kumbukumbu".
Kwa kutumia ngao hii ya rangi ya TFT LCD tunaweza kuonyesha wahusika, kamba, kuingiliana kwa vitufe, picha za bitmap, nk kwenye rangi ya TFT LCD.
Hatua ya 1: Mahitaji ya vifaa na programu


Ili kutengeneza kiunga cha ngao na mega ya Arduino, tunahitaji yafuatayo.
Vifaa Vikuu:
• Arduino mega
• LCD ya inchi 2.4 / 2.8 / 3.2 ya TFT
• Kebo ya USB
SOFTWARE
• Arduino IDE
• Maktaba ya UTFT / maktaba ya spfd5408
Shield imetengenezwa kwa bodi za Arduino UNO, ambazo zinaweza kutumiwa na Arduino mega.
Kuna masuala mawili kuu wakati unatumia na Arduino UNO: "Kumbukumbu ya Uhifadhi" na matumizi ya pini.
Ni ngumu kutumia pini ambazo hazijatumiwa ambazo zinapatikana kwenye UNO, wakati ni bora na Arduino MEGA kwani tuna pini zaidi za I / O zilizobaki.
Katika hatua inayofuata, nitaonyesha jinsi ya kuhariri maktaba ya UTFT kutumia ngao ya TFT
Hatua ya 2: Kuchukua UTFT Lib

Maktaba hii ni mwendelezo wa maktaba yangu ya ITDB02_Graph, ITDB02_Graph16 na RGB_GLCD ya Arduino na chipKit. Kadiri idadi ya moduli za onyesho zinazoungwa mkono na watawala vilianza kuongezeka nilihisi ni wakati wa kutengeneza maktaba moja, ya ulimwengu wote kwani itakuwa rahisi kutunza katika siku zijazo.
Arduino MEGA ina 256kb ya kumbukumbu ya programu. Kwa kuongeza, kuna pini 54.
Wengi wao ni huru kutumia, na analog 5 tu zimechukuliwa kutoka 16.
Maktaba hii inasaidia idadi ya 8bit, 16bit, na maonyesho ya picha za serial, na itafanya kazi na Arduino, bodi za chipKit na uchague TI LaunchPads.
KUMBUKA: Kwa sababu ya saizi ya maktaba sipendekezi kuitumia kwenye ATmega328 (Arduino Uno) na ATmega32U4 (Arduino Leonardo) kwani wana 32KB ya kumbukumbu tu. Itafanya kazi, lakini utapunguzwa sana katika kumbukumbu inayopatikana ya programu yako
Hatua
- Pakua Maktaba ya UTFT
- Unzip Maktaba
- Fungua vifaa vya UTFT / avr ikiwa kuna Arduino au kulingana na microcontroller iliyotumiwa
- Fungua HW_AVR_fasili ukitumia Notepad
- Ondoa laini 7 ili kuwezesha ngao ya UNO kwa MEGA
- Hifadhi faili na Ongeza Maktaba hii kwa Arduino IDE
Sasa tumemaliza na hatua hii! Katika hatua inayofuata, nitaonyesha kutumia maktaba na kufafanua pini za Arduino Mega.
Hatua ya 3: Kuanzisha TFT Shield

Baada ya kuhariri maktaba, Ongeza kwenye saraka ya Arduino.
Ifuatayo, nitakuonyesha jinsi ya kufafanua moduli sahihi ya TFT ambayo unayo
tunapaswa kupata jina lake la moduli kwenye maktaba.
- fungua faili ya maktaba
- nenda kwenye nyaraka
Unaweza kuona faili hizi kwenye Hati
• UTFT:
Faili hii inaonyesha kazi zote na amri zilizojumuishwa kwenye maktaba hii.
• Mahitaji ya UTFT_
Faili hii ina habari juu ya moduli na jinsi inahusiana na maktaba, kama usanidi wa pini
• UTFT_Supported_display_modules _ & _ mdhibiti
Hili ndilo lengo letu, faili hii ina majina ya moduli na ngao ambazo zinasaidiwa na maktaba hii, unaweza kuona ndani yake orodha ya majina ya moduli na majina ya moduli ya UTFT ambayo unapaswa kutumia kufafanua moduli yako.
Hatua za Kufafanua TFT:
Fungua faili ya mtawala ya UTFT_Supported_display_modules _ & _ kutoka maktaba
- Fungua faili ya mtawala ya UTFT_Supported_display_modules _ & _ kutoka maktaba
- Tafuta Mifano ya UTFT ya Moduli (ngao) ambayo unayo.
- Sasa kufafanua kazi ya UTFT kwenye Arduino IDE, tunatumia amri:
Jina la UTFT (moduli, Rs, Wr, Cs, Rst);
Fungua faili ya mahitaji ya UTFT_ kutoka maktaba
Kutoka kwa waraka huo, tunajua kuwa pini ziko kwenye pini za A5, A4, A3, na A2.
tunatumia amri:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # kumbuka kuwa pini 19, 18, 17, 16 katika Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # kumbuka kuwa pini A5, A4, A3, A2 katika Arduino UNO
Na umefanya! Sasa unaweza kutumia mifano ya maktaba kwenye IDE ya Arduino na mabadiliko yafuatayo.
Hatua ya 4: Ulimwengu wa Habari za Msingi

# pamoja na // Tangaza fonti ambazo tutatumia
nje uint8_t BigFont ; nje uint8_t SevenSegNumFont ; // Kumbuka kumbuka kigezo cha mfano ili kukidhi moduli yako ya kuonyesha! UTFT myGLCD (ITDB28, A5, A4, A3, A2); kuanzisha batili () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } kitanzi batili () {myGLCD.setColor (0, 255, 0); // kijani myGLCD.print ("HELLO WORLD", 45, 100); wakati (kweli) {}; }
Hatua ya 5: Fonti za UTFT

# pamoja na // Tangaza fonti ambazo tutatumia
nje uint8_t SmallFont ; nje uint8_t BigFont ; nje uint8_t SevenSegNumFont ; // Weka pini kwa zile sahihi kwa ngao yako ya maendeleo // ---------------------------------- -------------------------- // Arduino Uno / 2009: // ---------------- --- // Ngao ya Arduino Uno / 2009: A5, A4, A3, A2 // DisplayModule Arduino Uno TFT ngao:, A5, A4, A3, A2 // // Arduino Mega: // ----- ------ 41 // // Kumbuka kubadilisha parameter ya mfano ili kukidhi moduli yako ya kuonyesha! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); kuanzisha batili () {myGLCD. InitLCD () myGLCD.clrScr (); } kitanzi batili () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); alama ya myGLCD ("! \" # $% & '() * +, -. / ", CENTRE, 0); Alama ya ABCDEFGHIJKLMNO ", CENTRE, 32); myGLCD.print (" PQRSTUVWXYZ ^ _ ", CENTRE, 48); ~ ", CENTRE, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "# $% & '() * +, -. / 0123456789:;?", KITUO, 120); alama ya myGLCD. ("@ ABCDEFGHIJKLMNOPQRSTUVWXYZ ^ _", KITUO, 132); alama ya myGLCD. ("` abcdefghijklmnopqrstuvwxyz {|} ~ ", CENTRE, 144); myGLCD.setFont (SabaSegNumFont); alama ya myGLCD. ("0123456789", CENTRE, 190); wakati (1) {}; }
Hatua ya 6: Maumbo ya UTFT, Mistari na Sampuli

# pamoja na "UTFT.h" // Tangaza ni fonti zipi tutazotumia uint8_t SmallFont ; // Weka pini kwa zile sahihi kwa ngao yako ya maendeleo // -------------- ------------------------------------------ // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno / 2009 ngao:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT shield:, A5, A4, A3, A2 // // Arduino Mega: // ----------, 41 // CTE TFT LCD / SD Shield kwa Arduino Mega:, 38, 39, 40, 41 // // Kumbuka kubadilisha parameter ya mfano ili kukidhi moduli yako ya kuonyesha! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); usanidi batili () {randomSeed (analogRead (0)); // Kuweka LCD myGLCD. InitLCD (); myGLCD.setFont (NdogoFont); }
kitanzi batili ()
{int buf [318]; int x, x2; int y, y2; int r; // Futa skrini na uchora fremu myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); alama ya myGLCD. myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); alama ya myGLCD. ("", KITUO, 227); myGLCD.setColor (0, 0, 255); // Gonga vivuko myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); kwa (int i = 9; i <310; i + = 10) myGLCD.drawLine (i, 117, i, 121); kwa (int i = 19; i <220; i + = 10) myGLCD.drawLine (157, i, 161, i); // Chora sin-, cos- na tan-lines myGLCD.setColor (0, 255, 255); alama ya myGLCD. ("Dhambi", 5, 15); kwa (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (dhambi ((i * 1.13) * 3.14) / 180) * 95)); } myGLCD.setColor (255, 0, 0); alama ya myGLCD. ("Cos", 5, 27); kwa (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos (((i * 1.13) * 3.14) / 180) * 95)); } myGLCD.setColor (255, 255, 0); alama ya myGLCD ("Tan", 5, 39); kwa (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i * 1.13) * 3.14) / 180))); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Chora sinewave inayotembea x = 1; kwa (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); vinginevyo myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119 + (dhambi (((i * 1.1) * 3.14) / 180) * (90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } kuchelewa (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224);); kuvunja; kesi 2: myGLCD.setColor (255, 0, 0); kuvunja; kesi 3: myGLCD.setColor (0, 255, 0); kuvunja; kesi 4: myGLCD.setColor (0, 0, 255); kuvunja; kesi 5: myGLCD.setColor (255, 255, 0); kuvunja; } myGLCD.fillRect (70+ (i * 20), 30+ (i * 20), 130+ (i * 20), 90+ (i * 20)); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224);, 255); kuvunja; kesi 2: myGLCD.setColor (255, 0, 0); kuvunja; kesi 3: myGLCD.setColor (0, 255, 0); kuvunja; kesi 4: myGLCD.setColor (0, 0, 255); kuvunja; kesi 5: myGLCD.setColor (255, 255, 0); kuvunja; } myGLCD.fillRoundRect (190- (i * 20), 30+ (i * 20), 250- (i * 20), 90+ (i * 20)); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); // Chora miduara iliyojazwa ya (int i = 1; i <6; i ++) {switch (i) {kesi 1: myGLCD.setColor (255, 0, 255); kuvunja; kesi 2: myGLCD.setColor (255, 0, 0); kuvunja; kesi 3: myGLCD.setColor (0, 255, 0); kuvunja; kesi 4: myGLCD.setColor (0, 0, 255); kuvunja; kesi 5: myGLCD.setColor (255, 255, 0); kuvunja; } myGLCD.fillCircle (100+ (i * 20), 60+ (i * 20), 30); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); // Chora mistari kadhaa kwa muundo myGLCD.setColor (255, 0, 0); kwa (int i = 15; i <224; i + = 5) {myGLCD.drawLine (1, i, (i * 1.44) -10, 224); } myGLCD.setColor (255, 0, 0); kwa (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i * 1.44) -11, 15); } myGLCD.setColor (0, 255, 255); kwa (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i * 1.44), 15); } myGLCD.setColor (0, 255, 255); kwa (int i = 15; i <224; i + = 5) {myGLCD.drawLine (318, i, 330- (i * 1.44), 224); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); // Chora miduara isiyo ya kawaida kwa (int i = 0; i <100; i ++) {myGLCD.setColor (bila mpangilio (255), bila mpangilio (255), bila mpangilio (255))); x = 32 + bila mpangilio (256); y = 45 + bila mpangilio (146); r = bila mpangilio (30); myGLCD.drawCircle (x, y, r); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); // Chora mistatili isiyo ya kawaida kwa (int i = 0; i <100; i ++) {myGLCD.setColor (bila mpangilio (255), bila mpangilio (255), bila mpangilio (255))); x = 2 + bila mpangilio (316); y = 16 + bila mpangilio (207); x2 = 2 + bila mpangilio (316); y2 = 16 + bila mpangilio (207); myGLCD.drawRect (x, y, x2, y2); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); // Chora mistatili mviringo isiyo na mpangilio ya (int i = 0; i <100; i ++) {myGLCD.setColor (bila mpangilio (255), bila mpangilio (255), bila mpangilio (255) 255)); x = 2 + bila mpangilio (316); y = 16 + bila mpangilio (207); x2 = 2 + bila mpangilio (316); y2 = 16 + bila mpangilio (207); myGLCD.drawRoundRect (x, y, x2, y2); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); kwa (int i = 0; i <100; i ++) {myGLCD.setColor (nasibu (255), nasibu (255), nasibu (255)); x = 2 + bila mpangilio (316); y = 16 + bila mpangilio (209); x2 = 2 + bila mpangilio (316); y2 = 16 + bila mpangilio (209); myGLCD.drawLine (x, y, x2, y2); } kuchelewa (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); kwa (int i = 0; i <10000; i ++) {myGLCD.setColor (random (255), random (255), random (255)); myGLCD.drawPixel (2 + bila mpangilio (316), 16 + bila mpangilio (209)); } kuchelewa (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); alama ya myGLCD. ("Ndio hivyo!", KITUO, 93); alama ya myGLCD. ("Kuanzisha tena katika", KITUO, 119); alama ya myGLCD. ("sekunde chache…", KITUO, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); alama ya myGLCD. myGLCD.printNumI (millis (), KITUO, 225); kuchelewesha (10000); }
Hatua ya 7: UTFT Bitmap

# pamoja
# pamoja na // Tangaza ni fonti zipi tutatumia nje uint8_t SmallFont ; // Weka pini kwa zile sahihi kwa ngao yako ya maendeleo // ------------------ -------------------------------------- // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno / 2009 ngao:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT ngao:, A5, A4, A3, A2 // // Arduino Mega: // ---------- CTE TFT LCD / SD Shield kwa Arduino Mega:, 38, 39, 40, 41 // // Kumbuka kumbuka parameter ya mfano ili kukidhi moduli yako ya kuonyesha! UTFT myGLCD (ITDB32S, A5, A4, A3, A2), habari ya nje isiyosainiwa [0x400]; ikoni ya nje isiyosainiwa [0x400]; extern unsigned int tux [0x400], usanidi batili () {myGLCD. InitLCD (); myGLCD.setFont (NdogoFont); } kitanzi batili () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); alama ya myGLCD. kwa (int x = 0; x <10; x ++) kwa (int y = 0; y <7; y ++) myGLCD.drawBitmap (x * 32, y * 32, 32, 32, info); kuchelewesha (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); alama ya myGLCD. ("Aikoni mbili tofauti kwa kiwango cha 1 hadi 4", CENTRE, 228); int x = 0; kwa (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s * 32), 32, 32, icon, s); x + = (s * 32); } kuchelewa (5000); }
Hatua ya 8: Kuingiliana kwa vifungo

# pamoja na # pamoja na // Anzisha onyesho // ------------------ // Weka pini kwa zile sahihi kwa bodi yako ya maendeleo // ------- -------------------------------------------------- - // Shield ya Standard Arduino Uno / 2009:, 19, 18, 17, 16 // Standard Arduino Mega / Ngao inayostahiki:, 38, 39, 40, 41 // CTE TFT LCD / SD Shield kwa Arduino Ngenxa:, 25, 26, 27, 28 // Vijana 3.x Bodi ya Mtihani ya TFT:, 23, 22, 3, 4 // ElecHouse TFT LCD / SD Shield kwa Arduino Kutokana:, 22, 23, 31, 33 // // Kumbuka badilisha kigezo cha mfano ili kukidhi moduli yako ya kuonyesha! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Anzisha skrini ya kugusa // -------------- zile za bodi yako ya maendeleo // ---------------------------------------------- ----------, 2 // CTE TFT LCD / SD Shield kwa Arduino Kutokana: 6, 5, 4, 3, 2 // Teensy 3.x TFT Board Board: 26, 31, 27, 28, 29 // ElecHouse TFT LCD / SD Shield kwa Arduino Kutokana: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Tangaza ni fonti zipi tutatumia nje uint8_t BigFont ; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = ""; / ************************* ** Kazi za kawaida ** ********* **************** / batili za kuchora vifungo () {// Chora safu ya juu ya vifungo kwa (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x * 60), 10, 60+ (x * 60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x * 60), 10, 60+ (x * 60), 60); myGLCD.printNumI (x + 1, 27+ (x * 60), 27); } // Chora safu ya katikati ya vifungo kwa (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x * 60), 70, 60+ (x * 60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x * 60), 70, 60+ (x * 60), 120); ikiwa (x <4) myGLCD.printNumI (x + 6, 27+ (x * 60), 87); } alama ya myGLCD. ("0", 267, 87); // Chora safu ya chini ya vifungo myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); alama ya myGLCD ("Futa", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); alama ya myGLCD. ("Ingiza", 190, 147); myGLCD.setBackColor (0, 0, 0); sasisho batiliStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {kwa (x = 0; x
Hatua ya 9: Flappy Bird

#jumuisha # pamoja na # pamoja # // === Kuunda vitu UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Vigezo vinapaswa kubadilishwa kuwa mfano wako wa Onyesha / Schield UTouch myTouch (6, 5, 4, 3, 2); nje uint8_t BigFont ; nje uint8_t SevenSegNumFont , nje unsigned int bird01 [0x41A]; // Ndege Bitmapint x, y; // Vigezo vya kuratibu ambapo onyesho limebanwa // Floppy Bird int xP = 319; int yP = 100; int yB = 50; Kiwango cha kusonga = 3; int fallRateInt = 0; kuelea fallRate = 0; alama ya 0 = 0; int mwishoSpeedUpScore = 0; int highestScore; Screen ya booleanPressed = uongo; mchezo wa booleanStart = uongo; kuanzisha batili () {// Anzisha onyesha myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); juuScore = soma EEPROM (0); // Soma alama ya juu zaidi kutoka kwa mchezo wa kuanzisha wa EEPROM (); // Anzisha mchezo} kitanzi batili () {xP = xP-movingRate; // xP - x uratibu wa marubani; anuwai: 319 - (-51) choraPilars (xP, yP); // Huchora nguzo // yB - y kuratibu ndege ambayo inategemea thamani ya kutofautisha kwa kiwango cha yB + = fallRateInt; kushuka kwa kiwango = fallRate + 0.4; // Kila upenyezaji kiwango cha kushuka huongezeka ili tuweze athari ya kuongeza kasi / mvuto fallRateInt = int (fallRate); // Inakagua mgongano ikiwa (yB> = 180 || yB <= 0) {// mchezo wa juu na wa chiniOver (); } ikiwa ((xP = 5) && (yB <= yP-2)) {// mchezo wa nguzo ya juu Zaidi (); } ikiwa ((xP = 5) && (yB> = yP + 60)) {// mchezo wa nguzo ya chini Zaidi (); } // Huchora ndege ya kuteka ndege (yB); // Baada ya nguzo kupita kwenye skrini ikiwa (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y + 81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y + 80, x-1, 204); } mwingine ikiwa (x highestScore) {highestScore = alama; Andika (0, ya juuScore); } // Rudisha vigezo kuanza maadili ya nafasi xP = 319; yB = 50; Kiwango cha kuanguka = 0; alama = 0; mwishoSpeedUpScore = 0; kusongaKiwango = 3; mchezo ulianza = uwongo; // Anzisha tena Anzisha mchezo (); }
Hatua ya 10: Kufanya kazi kwa Mradi

Unaweza kupata nambari ya chanzo katika duka langu la Github.
Kiungo:
Toa dole gumba ikiwa kweli ilikusaidia na fuata kituo changu kwa miradi ya kupendeza:)
Shiriki video hii ukipenda.
Nimefurahi kuwa umejiandikisha:
Asante kwa kusoma!
Ilipendekeza:
Kuingiliana kwa Pushbutton - Misingi ya Arduino: Hatua 3

Kuingiliana kwa Pushbutton - Misingi ya Arduino: Kitufe cha kushinikiza ni sehemu inayounganisha vidokezo viwili kwenye mzunguko unapobonyeza. Wakati kitufe kimefunguliwa (hakionyeshwi) hakuna uhusiano kati ya miguu miwili ya kitufe, kwa hivyo pini imeunganishwa na 5 volts (kupitia resi ya kuvuta
Kitufe cha Kuingiliana na Arduino. [Mbinu ya kipekee]: Hatua 7 (zilizo na Picha)
![Kitufe cha Kuingiliana na Arduino. [Mbinu ya kipekee]: Hatua 7 (zilizo na Picha) Kitufe cha Kuingiliana na Arduino. [Mbinu ya kipekee]: Hatua 7 (zilizo na Picha)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Kitufe cha Kuingiliana na Arduino. [Njia ya kipekee]: Hujambo, na unakaribishwa kwa mwalimu wangu wa kwanza anayefundishwa! :) Maktaba hii inajumuisha huduma bora ambazo sisi
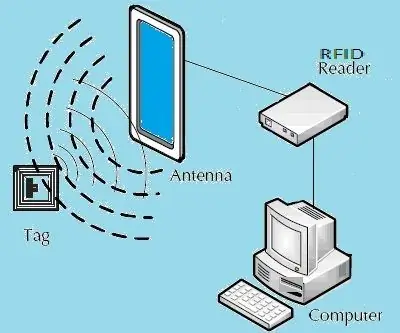
Rahisi RFID MFRC522 Kuingiliana na Arduino Nano: Hatua 4 (na Picha)

Rahisi RFID MFRC522 Kuingiliana na Arduino Nano: Udhibiti wa ufikiaji ni utaratibu katika uwanja wa usalama wa mwili na usalama wa habari, kuzuia ufikiaji / kuingia kwa rasilimali ya shirika au eneo la kijiografia. Kitendo cha kufikia kinaweza kumaanisha kuteketeza, kuingia, au kutumia
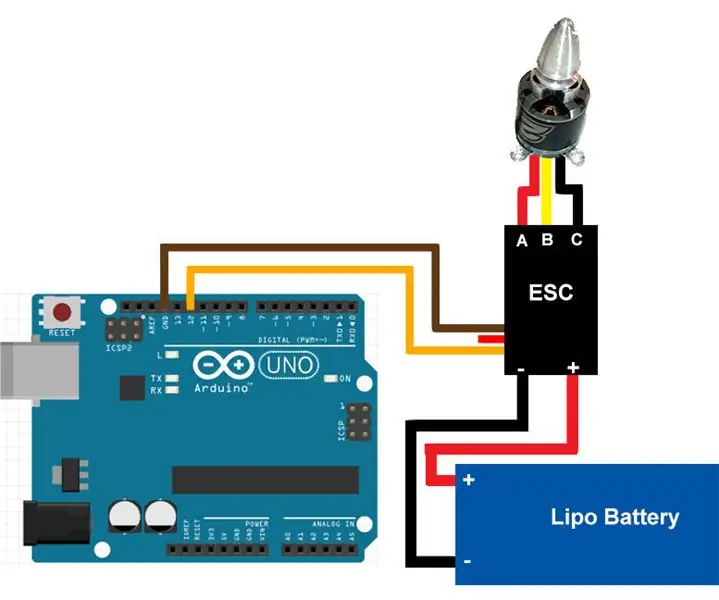
Kuingiliana kwa Brushless DC Motor (BLDC) Na Arduino: Hatua 4 (na Picha)

Kuingiliana kwa Brushless DC Motor (BLDC) Na Arduino: Hii ni mafunzo kuhusu jinsi ya kusanikisha na kuendesha gari la Brushless DC kutumia Arduino. Ikiwa una maswali yoyote au maoni tafadhali jibu kwa maoni au barua kwa rautmithil [kwa] gmail [dot] com. Unaweza pia kuwasiliana nami @mithilraut kwenye twitter.To
Programu Pro-mini Kutumia Uno (Misingi ya Arduino): Hatua 7 (na Picha)

Programu ya Pro-mini Kutumia Uno (Misingi ya Arduino): Hai wote, Katika hii inayoweza kufundishwa ningependa kushiriki uzoefu wangu na Pro-mini yangu mpya ya Arduino iliyonunuliwa hivi karibuni na jinsi nilivyofanikiwa kupakia nambari hiyo kwa mara ya kwanza, nikitumia mzee Arduino Uno.Arduino pro-mini ina sifa zifuatazo: Ni i
