
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:51.
- Mwisho uliobadilishwa 2025-01-23 15:11.



Tuliunda mradi huu wa upinde wa mvua kwa kutumia mbinu anuwai za 'kelele', ambazo huunda athari zinazodhibitiwa. Kwa kuongeza rangi, athari ya upinde wa mvua inaweza kuzalishwa. Inatumia Arduino Nano na onyesho la OLED la 128x128. Tulionyesha athari kwa kutumia maktaba ya TFT. Tulitumia pia vitu anuwai kama bodi ya mkate na waya kadhaa.
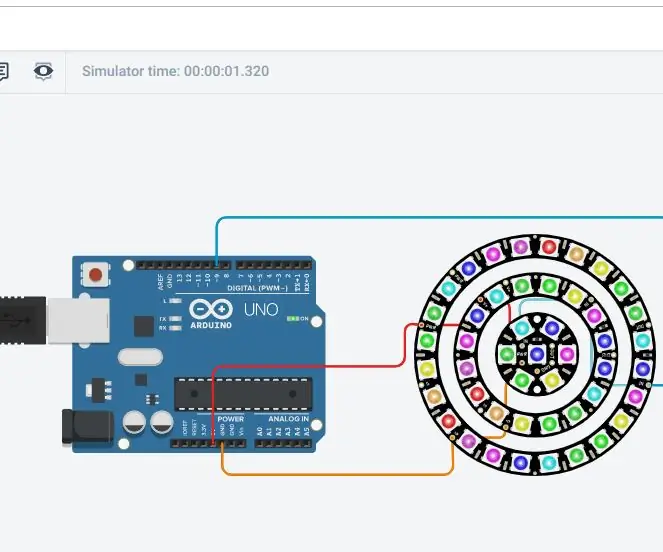
Hatua ya 1: Wiring
Kazi ya msingi zaidi ilikuwa wiring ya OLED kwa Arduino. Tuliunganisha GND na VCC kwa mabasi husika kwenye ubao wa mkate; SCL kwa pini ya dijiti 13; SDA kwa pini ya dijiti 11; RES kwa pini ya dijiti 8; DC kwa pini ya dijiti 9; CS kwa pini ya dijiti 10 na mwishowe BL hadi 3.3V kwenye Arduino. Kutumia pini 5v na GND kutoka Arduino tuliweza kuwezesha bodi nzima ya mkate.
Hatua ya 2: Kelele laini
Baada ya kuanzisha mahitaji ya onyesho la TFT. Ili kuunda athari laini ya kelele, kwanza tulihitaji kazi ya msingi ya kelele. Hii inarudisha thamani isiyo na mpangilio kati ya 0 na 1 kulingana na maadili ya x na y yaliyopitishwa. Ni muhimu kutambua kuwa kompyuta haiwezi kutoa matokeo ya kubahatisha, na upendeleo huu unafanikiwa tu kwa kubadilisha nambari kadri inavyowezekana, kwa hivyo idadi kubwa sana katika mlingano.
kelele ya kuelea (int x, int y) {int n; n = x + y * 57; n + = (n << 13) ^ n; kurudi (1.0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Sisi basi 'laini' kelele na kazi nyingine. Hii inafanikiwa kwa kutoa dhamana kulingana na sio tu matokeo kutoka kwa uratibu uliopitishwa kwenye kazi, lakini pia kuratibu zinazozunguka. Kama matokeo ya hii, kuratibu karibu na kila mmoja hutoa dhamana sawa.
kuelea lainiKelele (kuelea x, kuelea y) {kuelea fractX = x - (int) x; kuelea kuvunja Y = y - (int) y; int x1 = ((int) (x) + kelele upana)% kelele Upana; int y1 = ((int) (y) + keleleUrefu)% keleleUrefu; int x2 = (x1 + kelele Upana - 1)% kelele Upana; int y2 = (y1 + keleleUrefu - 1)% keleleUrefu; thamani ya kuelea = 0.0f; thamani + = fractX kelele fractY * kelele (x1, y1); thamani + = (1 - fractX) * fractY kelele (x2, y1); thamani + = fractX * (1 - fractY) * kelele (x1, y2); thamani + = (1 - fractX) * (1 - fractY) * kelele (x2, y2); thamani ya kurudi; }
Hatua ya 3: Athari za Kutumia Kelele Laini

Na hii tuliunda athari mbili. Ili kufanya hivyo, tulifunga kila pikseli kwenye OLED na tukachukua thamani ya kelele bila mpangilio kulingana na uratibu wa x na y wa saizi hizi. Ya kwanza ya athari hizi tulizalisha kwa kutumia thamani iliyozalishwa kuchukua rangi, na kupaka rangi hiyo pikseli na rangi iliyotajwa hapo juu. Athari ya pili ilitengenezwa kwa njia sawa, lakini pia tulizidisha rangi na thamani ya kelele inayotokana. Hii ilipa muundo athari zaidi ya kivuli. Nambari inayotumiwa imeonyeshwa hapa chini:
Utupu Noise2n3 (bool Kelele) {for (int y = 0; y <noiseHeight; y ++) {for (int x = 0; x 8) absNoise = 8; ikiwa (Kelele) imewekaNoisyColour (rangi [absNoise], kelele); mwingine setBlockColour (rangi [absNoise]); TFTscreen.point (x, y); }}} batili setNoisyColour (Rangi ya rangi, kelele ya kuelea) {TFTscreen.stroke (colour.red * kelele, rangi ya kijani. kelele, rangi.blue * kelele); } batili setBlockColour (Rangi ya rangi) {TFTscreen.stroke (colour.red, colour.green, colour.blue); }
Hatua ya 4: Athari za Mpangilio wa Mpangilio



Kuna athari mbili ambazo hutoa uporaji wa nasibu. Athari ya kwanza huweka saizi kuhusiana na rangi yao ya rgb, ikitoa polepole muundo wa gradient kwenye skrini. Ya pili hutumia saizi zenye rangi sawa na ile ya kwanza, lakini huziweka kwa mpangilio uliowekwa, na kuunda upeo wa diagonal kando ya skrini.
Hapa ndio ya kwanza (kulingana na rangi):
Utupu Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = Rangi ya Sasa [z] [0]; G = Rangi ya Sasa [z] [1]; B = Rangi ya Sasa [z] [2]; kwa (int x = 0; x <128; x ++) {kwa (int y = 0; y <128; y ++) {int R_Lower = R - ((x + y) / 4); ikiwa (R_Lower = 255) {R_Higher = 254; } int R_Offset = bila mpangilio (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ikiwa (G_Lower = 255) {G_Higher = 254; } int G_Offset = bila mpangilio (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ikiwa (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); ikiwa (B_Higher> = 255) {B_Higher = 254; } int B_Offset = bila mpangilio (B_Lower, B_Higher); int mult = 2; ikiwa (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Na ya pili (athari ya mpangilio zaidi):
Utupu Noise4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = Rangi ya Sasa [z] [0]; G = Rangi ya Sasa [z] [1]; B = Rangi ya Sasa [z] [2]; kwa (int x = 0; x <128; x ++) {kwa (int y = 0; y <128; y ++) {int R_Lower = R - ((x + y) / 4); ikiwa (R_Lower = 255) {R_Higher = 254; } int R_Offset = bila mpangilio (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ikiwa (G_Lower = 255) {G_Higher = 254; } int G_Offset = bila mpangilio (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ikiwa (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); ikiwa (B_Higher> = 255) {B_Higher = 254; } int B_Offset = bila mpangilio (B_Lower, B_Higher); int mult = 2; ikiwa (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
Hatua ya 5: Matokeo ya Mwisho
Mwishowe, tuliunganisha athari hizi kuwa aina ya "onyesho la slaidi" la upinde wa mvua. Ili kufanikisha hili, tuliita tu kila kazi baada ya nyingine kwa kitanzi cha muda:
wakati (kweli) {Noise2n3 (uwongo); Kelele2n3 (kweli); Uwanja wa nyuma wa TFTscreen (0, 0, 0); Kelele1 (); Kelele4 (); }
Ilipendekeza:
Zawadi ya Siku ya kuzaliwa ya RGB ya Upinde wa Upinde wa mvua: Hatua 11

Zawadi ya Kuzaa Radi ya Upinde wa mvua RGB: Halo marafiki, katika hii tunaweza kufundisha Zawadi tofauti ya kuzaliwa kwa kutumia neopixel ya RGB. Mradi huu unaonekana baridi sana gizani usiku. Nilitoa habari zote kwenye mafunzo haya na sehemu na nambari. Na natumahi nyote mmependa hii …..
Mkutano wa Matunda ya Upinde wa mvua Upinde wa mvua: Hatua 4

Mkutano wa Upinde wa Njiwa wa Upinde wa mvua: Je! Umewahi kuona taa inayoangaza rangi anuwai kuliko moja? Ninaamini hujapata. Ni taa bora ya usiku ambayo utapata au kununuliwa kwa mwenzako, marafiki, au watoto wako.? Nilitengeneza sehemu hii kwenye " Tinkercad.com, & q
Neopixel Ws2812 Upinde wa mvua LED Mwanga Na M5stick-C - Upinde wa mvua unaoendesha kwenye Neopixel Ws2812 Kutumia M5stack M5stick C Kutumia Arduino IDE: Hatua 5

Neopixel Ws2812 Upinde wa mvua LED Mwanga Na M5stick-C | Kuendesha Upinde wa mvua kwenye Neopixel Ws2812 Kutumia M5stack M5stick C Kutumia Arduino IDE: Halo jamani katika mafundisho haya tutajifunza jinsi ya kutumia neopixel ws2812 LEDs au strip iliyoongozwa au matrix iliyoongozwa au pete iliyoongozwa na m5stack m5stick-C bodi ya maendeleo na Arduino IDE na tutafanya muundo wa upinde wa mvua nayo
Saa ya Neno la Upinde wa mvua na Athari kamili ya Upinde wa mvua na Zaidi: Hatua 13 (na Picha)

Saa ya Neno la Upinde wa mvua na Athari kamili ya Upinde wa mvua na zaidi: Malengo 1) Rahisi2) Sio ghali3) Kama nguvu inayowezekana kama inavyowezekana Saa ya Upinde wa mvua Neno na athari kamili ya upinde wa mvua. Udhibiti wa Mwangaza wa NeopixelsUpdate 01-Jan-
Upinde wa mvua Upinde wa mvua Mega Man: 9 Hatua

Upinde wa mvua Upinde wa mvua Mega Man: Nilipata wazo la mradi huu kutoka kwa Mega Man Pixel Pal yangu. Ingawa ni mapambo mazuri, inaangaza tu kwa rangi moja. Nilidhani kwa kuwa Mtu wa Mega anajulikana kwa mavazi ya kubadilisha rangi, itakuwa nzuri kutengeneza toleo kwa kutumia RGB za LED kuonyesha sababu
