
Orodha ya maudhui:
- Mahitaji
- Hatua ya 1: Kuanza na Mchoro Rahisi wa Wavuti
- Hatua ya 2: Kuunda JavaScript ya mbali
- Hatua ya 3: Kupakia Faili ya Mbali ya JavaScript Kwenye Kivinjari cha Wageni
- Hatua ya 4: Kuongeza Vipengele vipya kwenye Ukurasa
- Hatua ya 5: Vipengele vya maingiliano
- Hatua ya 6: Jibu kipengele cha maingiliano
- Hatua ya 7: Hitimisho
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:54.
- Mwisho uliobadilishwa 2025-01-23 15:11.

Wakati wa kuunda mradi wa Arduino / ESP (ESP8266 / ESP32), unaweza kuweka tu kila kitu ngumu. Lakini mara nyingi kitu hubadilika na kuishia kuambatanisha tena kifaa chako cha IoT kwenye IDE yako tena. Au una watu zaidi wanaofikia usanidi na unataka kutoa UI badala ya kuwatarajia waelewe utendaji wa ndani.
Mafundisho haya yatakuambia jinsi ya kuweka UI nyingi kwenye wingu badala ya Arduino / ESP. Kuifanya kwa njia hii kutakuokoa kwenye nafasi na utumiaji wa kumbukumbu. Huduma inayotoa kurasa za wavuti za bure zinafaa sana kama "wingu", kama Kurasa za GitHub, lakini chaguzi zingine labda zitafanya kazi pia.
Kuunda ukurasa wa wavuti kwa njia hii inahitaji kivinjari cha mtumiaji kupitia hatua 4:

- Omba url ya mizizi kutoka Arduino / ESP
- Pokea wavuti rahisi sana, ukimwambia:
- Omba faili ya JavaScript kutoka kwa wingu
- Pokea nambari inayojenga ukurasa halisi
Agizo hili pia litaelezea jinsi ya kuingiliana na Arduino / ESP mara tu ukurasa utakapokuwa tayari kulingana na hatua zilizo hapo juu.
Nambari iliyoundwa kwenye hii inayoweza kufundishwa inaweza kupatikana kwenye GitHub pia.
Mahitaji
Hii inaweza kudhibitiwa kuwa unapata vifaa na maarifa kadhaa ya hapo awali:
- Arduino (na mtandao wa pesa) / ESP
- Kompyuta ya kushikamana hapo juu na
- Ufikiaji wa WiFi umeunganishwa kwenye wavuti
- IDE ya Arduino imewekwa (pia kwa ESP32)
- Unajua jinsi ya kupakia mchoro kwenye kifaa chako cha IoT
- Unajua jinsi ya kutumia Git & GitHub
Hatua ya 1: Kuanza na Mchoro Rahisi wa Wavuti

Tutaanza rahisi iwezekanavyo, na turuhusu ikue kutoka hapa.
# pamoja
const char * ssid = "yourssid"; const char * nywila = "yourpasswd"; Seva ya WiFiServer (80); kuanzisha batili () {// Anzisha serial na subiri bandari ifunguliwe: Serial.begin (115200); wakati (! Serial) {; // subiri bandari ya serial kuungana. Inahitajika kwa bandari ya asili ya USB tu} WiFi.begin (ssid, password); wakati (WiFi.status ()! = WL_CONNECTED) {kuchelewa (500); Printa ya serial ("."); } Serial.println ("WiFi imeunganishwa."); Serial.println ("Anwani ya IP:"); Serial.println (WiFi.localIP ()); kuanza server) (); } kitanzi batili () {// sikiliza wateja wanaoingia Wateja wa mteja wa WiFi = seva inayopatikana (); // sikiliza wateja wanaoingia bool sendResponse = uongo; // imewekwa kuwa kweli ikiwa tunataka kutuma jibu Kamba urlLine = ""; // fanya Kamba kushikilia URL iliyoombwa ikiwa (mteja) // ikiwa unapata mteja, {Serial.println ("Mteja Mpya."); // chapisha ujumbe nje ya bandari ya serial String currentLine = ""; // fanya Kamba kushikilia data zinazoingia kutoka kwa mteja wakati (mteja. imeunganishwa ()) // kitanzi wakati mteja ameunganishwa {ikiwa (mteja anapatikana ()) // ikiwa kuna baiti za kusoma kutoka kwa mteja, {char c = soma mteja (); // soma ka, basi ikiwa (c == '\ n') // ikiwa baiti ni herufi mpya {// ikiwa laini ya sasa haina tupu, una herufi mbili mpya mfululizo. // huo ndio mwisho wa ombi la mteja wa HTTP, kwa hivyo tuma jibu: ikiwa (currentLine.length () == 0) {sendResponse = true; // kila kitu ni sawa! kuvunja; // kuvunja kitanzi cha wakati} mwingine // ikiwa umepata laini mpya, kisha wazi LineLine: {if (currentLine.indexOf ("GET /")> = 0) // hii inapaswa kuwa laini ya URL {urlLine = currentLine; // ihifadhi kwa matumizi ya baadaye} currentLine = ""; // weka tena Kamba ya Mstari wa Sasa}} mwingine ikiwa (c! = '\ r') // ikiwa una kitu kingine chochote isipokuwa herufi ya kurudisha gari, {currentLine + = c; // ongeza hadi mwisho wa Mstari wa sasa}}} ikiwa (sendResponse) {Serial.print ("Mteja ameomba"); Serial.println (urlLine); Vichwa vya kichwa vya HTTP // kila wakati huanza na nambari ya majibu (kwa mfano HTTP / 1.1 200 sawa) // na aina ya yaliyomo ili mteja ajue kinachokuja, kisha laini tupu: mteja.println ("HTTP / 1.1 200 OK"); mteja.println ("Aina ya Maudhui: maandishi / html"); mteja.println (); ikiwa (urlLine.indexOf ("GET /")> = 0) // ikiwa URL ni "/" {// tu yaliyomo kwenye jibu la HTTP ifuatavyo kichwa: mteja.println ("Hello world!"); } // Jibu la HTTP linaisha na laini nyingine tupu: mteja.println (); } // funga unganisho: mteja.acha (); Serial.println ("Mteja Amekatika."); }}
Nakili juu ya nambari hapo juu, au uipakue kutoka kwa ahadi kwenye GitHub.
Usisahau kubadilisha SSID na nywila ili zilingane na mtandao wako.
Mchoro huu hutumia Arduino inayojulikana
kuanzisha ()
na
kitanzi ()
kazi. Ndani ya
kuanzisha ()
kazi unganisho la serial kwa IDE imeanzishwa na vile vile WiFi. Mara baada ya WiFi kushikamana na SSID iliyosemwa IP inachapishwa na seva ya wavuti imeanza. Katika kila iteration ya
kitanzi ()
kazi webserver inakaguliwa kwa wateja waliounganishwa. Ikiwa mteja ameunganishwa ombi linasomwa na URL iliyoombwa imehifadhiwa kwa kutofautisha. Ikiwa kila kitu kinaonekana sawa, jibu kutoka kwa seva hadi kwa mteja hufanywa kulingana na URL iliyoombwa.
ONYO! Nambari hii hutumia darasa la Kamba ya Arduino kuifanya iwe rahisi. Uboreshaji wa kamba sio ndani ya wigo wa hii inayoweza kufundishwa. Soma zaidi juu ya hii juu ya kufundisha juu ya Udhibiti wa Kamba ya Arduino Kutumia Ram Ndogo.
Hatua ya 2: Kuunda JavaScript ya mbali
Arduino / ESP itawaambia kivinjari cha wageni kupakia faili hii moja. Zingine zote zitafanywa na nambari hii ya JavaScript.
Katika Maagizo haya tutatumia jQuery, hii sio lazima sana, lakini itafanya mambo kuwa rahisi.
Faili hii inahitaji kupatikana kutoka kwa wavuti, seva ya kurasa za tuli inatosha kufanya kazi hii, kwa mfano kurasa za GitHub. Kwa hivyo labda utataka kutengeneza hazina mpya ya GitHub na uunda faili ya
kurasa za gh
tawi. Weka nambari ifuatayo ndani ya
.js
faili katika hazina katika tawi sahihi.
var cdnjsURL = 'https://cdnjs.cloudflare.com/ajax/libs/', $; (kazi () {var script = document.createElement ('script'); // tengeneza element element.src = cdnjsURL + 'jquery / 3.2.1 / jquery.min.js'; sifa script.onload = function () // callback function, inayoitwa mara faili ya jQuery imepakiwa {$ = window.jQuery; // fanya jQuery ipatikane kama init $ variable init (); // piga kazi ya init}; hati. getElementsByTagName ('kichwa') [0].appendChild (script); // ongeza lebo iliyoundwa kwa waraka, hii itaanza kupakia jQuery lib}) (); function init () {// Imemaliza kupakia jQuery, itaongeza nambari hapa baadaye kwenye…}
Nakili juu ya nambari hapo juu, au uipakue kutoka kwa ahadi kwenye GitHub.
Angalia ikiwa faili yako inapatikana. Ikiwa kuna kurasa za GitHub nenda kwa https://username.github.io/repository/your-file.j… (badala
jina la mtumiaji
,
hazina
na
yako-faili.js
kwa vigezo sahihi).
Hatua ya 3: Kupakia Faili ya Mbali ya JavaScript Kwenye Kivinjari cha Wageni
Sasa kwa kuwa tumepanga kila kitu ni wakati wa kufanya ukurasa wa wavuti kupakia faili ya mbali ya JavaScript.
Unaweza kufanya hivyo kwa kubadilisha laini ya 88 ya mchoro kutoka
mteja.println ("Hello world!"); t
mteja.println ("");
(badilisha
src
Huu ni ukurasa mdogo wa html, inachofanya ni kupakia faili ya JavaScript kwenye kivinjari cha wageni.
Faili iliyobadilishwa pia inaweza kupatikana katika ahadi inayofanana kwenye GitHub.
Pakia mchoro uliobadilishwa kwa Arduino / ESP yako.
Hatua ya 4: Kuongeza Vipengele vipya kwenye Ukurasa
Ukurasa tupu hauna maana, kwa hivyo sasa ni wakati wa kuongeza kipengee kipya kwenye ukurasa wa wavuti. Kwa sasa hii itakuwa video ya YouTube. Kwa mfano huu baadhi ya nambari za jQuery zitatumika kutimiza hii.
Ongeza laini ifuatayo ya nambari kwa
ndani yake()
kazi:
$ (''). prop ({src: 'https://www.youtube.com/embed/k12h_FOInZg?rel=0', fremu ya mipaka: '0'}). '342px'}). AppendTo ('mwili');
Hii itaunda faili ya
iframe
kipengele, weka sahihi
src
sifa na weka saizi ukitumia css na ongeza kipengee kwenye mwili wa ukurasa.
jQuery inatusaidia kuchagua kwa urahisi na kubadilisha vitu kwenye ukurasa wa wavuti, vitu kadhaa vya msingi kujua:
-
$ ('mwili')
- huchagua kipengee chochote kilichopo tayari, chaguzi zingine za css zinaweza kutumika pia
-
$(' ')
huunda mpya
- element (lakini haiongezi kwenye hati)
-
AppendTo ('. kuu')
- inaongeza kipengee kilichochaguliwa / iliyoundwa kwa kipengee kilicho na darasa kuu la 'css'
-
Kazi nyingine ya kuongeza vitu ni
tumia ()
,
andaa ()
,
Jitayarishie ()
,
ingiza ()
,
ingizaBaada ya ()
,
ingiza Kabla ya ()
,
baada ya ()
,
kabla ()
Angalia ahadi inayolingana kwenye GitHub ikiwa chochote hakieleweki.
Hatua ya 5: Vipengele vya maingiliano
Video ni ya kufurahisha, lakini kusudi la kufundisha hii ni kushirikiana na Arduino / ESP. Wacha tuibadilishe video kwa kitufe kinachotuma habari kwa Arduino / ESP na pia tungoje majibu.
Tutahitaji
$('')
kuongeza kwenye ukurasa, na ambatanisha mtangazaji wa hafla hiyo. Mtengenezaji wa hafla atapigia kazi ya kupiga simu wakati tukio maalum litatokea:
$ ("". maandishi ('kitufe'). kwenye ('bonyeza', fanya kazi ()
{// nambari hapa itatekelezwa wakati kitufe kinabofya}). appendTo ('mwili');
Na ongeza ombi la AJAX kwenye kazi ya kupiga simu tena:
$.get ('/ ajax', kazi (data)
{// nambari hapa itatekelezwa ombi la AJAX litakapomalizika});
Mara tu ombi litakapomalizika, data iliyorejeshwa itaongezwa kwenye ukurasa:
$('
maandishi) (data).appendTo ('mwili');
Kwa muhtasari, nambari iliyo hapo juu huunda kitufe, inaiongeza kwenye ukurasa wa wavuti, wakati kitufe kinabofya ombi litatumwa na majibu pia yataongezwa kwenye ukurasa wa wavuti.
Ikiwa hii ni mara yako ya kwanza kutumia kurudi nyuma unaweza kutaka kuangalia ahadi kwenye GitHub kuona jinsi kila kitu kimewekwa kiota.
Hatua ya 6: Jibu kipengele cha maingiliano
Kwa kweli, ombi la AJAX linahitaji majibu.
Kuunda jibu sahihi kwa
/ ajax
url tutahitaji kuongeza
vinginevyo ikiwa ()
mara tu baada ya bracket ya kufunga ya taarifa ikiwa inakagua faili ya
/
url.
vinginevyo ikiwa [urlLine.indexOf ("GET / ajax")> = 0)
{mteja.print ("Hi!"); }
Katika ahadi kwenye GitHub nimeongeza pia kaunta kuonyesha kivinjari kwamba kila ombi ni la kipekee.
Hatua ya 7: Hitimisho
Huu ndio mwisho wa hii kufundisha. Sasa unayo Arduino / ESP inayohudumia ukurasa mdogo wa wavuti ambao unaambia kivinjari cha mgeni kupakia faili ya JavaScript kutoka kwa wingu. Mara tu JavaScript inapobeba huunda yaliyomo kwenye ukurasa wa wavuti kutoa UI kwa mtumiaji kuwasiliana na Arduino / ESP.
Sasa ni juu ya mawazo yako kuunda vitu zaidi kwenye ukurasa wa wavuti na uhifadhi mipangilio ya ndani kwenye aina fulani ya ROM (EEPROM / NVS / nk).
Asante kwa kusoma, na tafadhali jisikie huru kutoa maoni!
Ilipendekeza:
Jinsi ya Kuunda Ukurasa Rahisi wa Wavuti Kutumia Mabano kwa Kompyuta: Hatua 14

Jinsi ya Kuunda Ukurasa Rahisi wa Wavuti Kutumia Mabano kwa Kompyuta: Utangulizi Maagizo yafuatayo yanatoa mwongozo wa hatua kwa hatua kutengeneza ukurasa wa wavuti ukitumia Mabano. Mabano ni kihariri chanzo cha msimbo na lengo kuu kwenye maendeleo ya wavuti. Iliyoundwa na Adobe Systems, ni bure na chanzo chanzo programu leseni
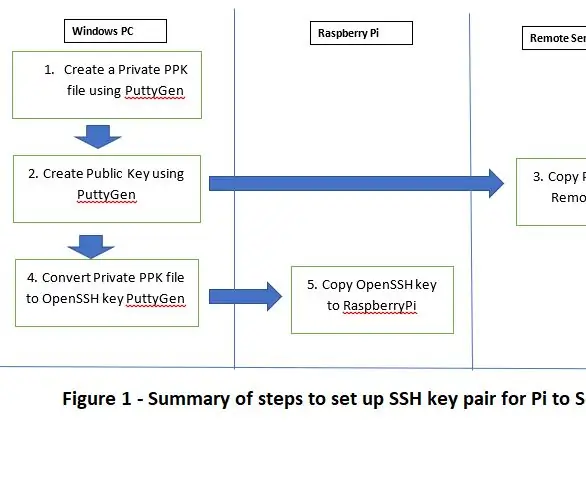
Salama Uunganisho wa SSH / SCP Kutoka kwa Raspberry Pi hadi Seva ya Wingu kwa Hifadhi na Sasisho: 3 Hatua

Uunganisho salama wa SSH / SCP Kutoka kwa Raspberry Pi hadi Seva ya Wingu kwa Hifadhi na Sasisho: Madhumuni ya kufundisha hii ni kukuonyesha jinsi ya kuungana kiotomatiki na salama kutoka kwa Raspberry Pi yako hadi kwenye seva ya wingu ya mbali (na kinyume chake) ili kutekeleza nakala rudufu na sasisho nk. Ili kufanya hivyo, unatumia jozi muhimu za SSH ambazo zinapendeza
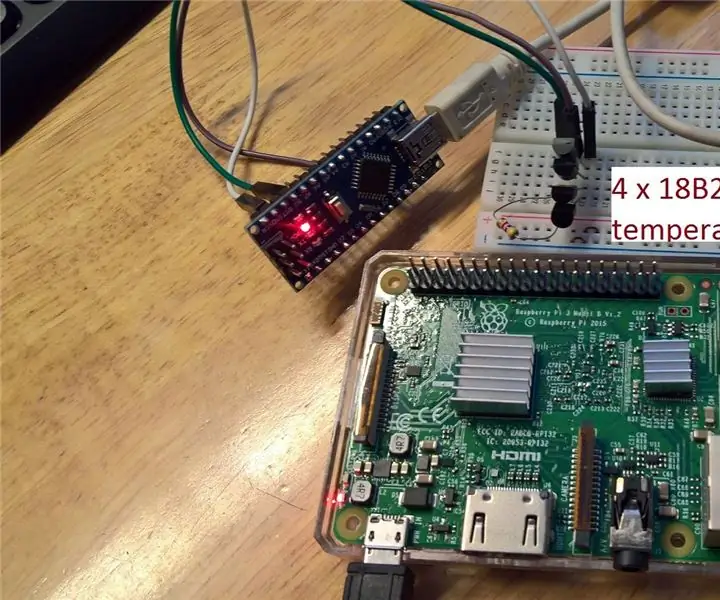
Sanidi Kutoka Mwanzo Pi Raspberry ili Ingia Takwimu Kutoka Arduino: Hatua 5

Anzisha Kutoka Kwanza Chapa Raspberry ili Ingia Takwimu Kutoka Arduino: Mafunzo haya ni kwa wale ambao hawana uzoefu wa kusanikisha vifaa vipya, au programu, achilia mbali Python au Linux. Wacha sema umeamuru Raspberry Pi (RPi) na SD kadi (angalau 8GB, nilitumia 16GB, aina I) na usambazaji wa umeme (5V, angalau 2
Unganisha Ukurasa wako wa Wavuti (Muumba wa Ukurasa wa Google) na Picasa kwenye Albamu ya Line: Hatua 5

Unganisha ukurasa wako wa wavuti (Muumba wa Ukurasa wa Google) na Picasa kwenye Albamu ya Line: Halo, hapa nitafundishwa kwanza, ifurahie! kuendelea na hii ya Kuanzisha Tovuti na Muumba wa Ukurasa wa Google
Jinsi ya Kushiriki Picha Zako Kutoka kwa Mac Mini yako kwenye Wavuti: Hatua 6

Jinsi ya Kushiriki Picha Zako Kutoka kwa Mac Mini yako kwenye wavuti: " Picasa - 1 GB kikomo " Flickr - 100 MB " Photobucket - 1 GB " Mac yako ndogo - isiyo na kikomo !!! *** " Kila tovuti nyingine ya kushiriki picha. huko nje, kikomo cha ukubwa wa faili bubu na nafasi ndogo na mapungufu mengine yasiyo ya hisia. Subiri.
