
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:53.
- Mwisho uliobadilishwa 2025-01-23 15:11.



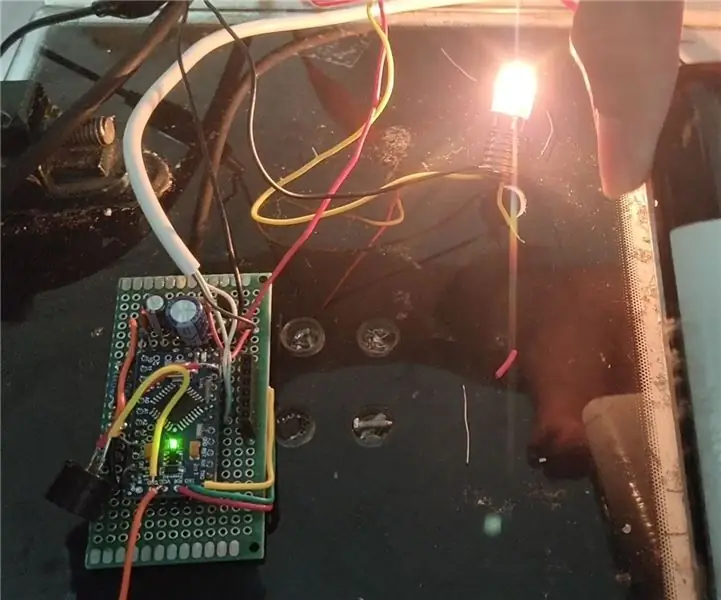
Leo, nitakutambulisha kwa ESP32 Wrover Kit, ambayo ni mfano ambao ni tofauti na ESP32 ninayotumia kawaida (Wroom). Wrover ni bodi ya maendeleo ambayo ina huduma nyingi na ni ya pembeni kabisa. Nitakuonyesha mfano wa programu na ESP32 Wrover Kit ambayo inajumuisha kuandika kwenye onyesho na Kadi ya SD, pamoja na picha.
Hatua ya 1: Utangulizi
ESP32-Wrover-Kit ina huduma nyingi zaidi ya moduli ya ESP32. Katika kitanda hiki, tuna onyesho la LCD la 3.2 LCD, kiolesura cha kadi ya Micro-SD ya kasi, na kiunga cha kamera ya VGA. Pini za I / O ziliondolewa kutoka kwa moduli ya ESP32 kwa ugani rahisi.
Bodi pia ina daraja la hali ya juu la anuwai ya USB (FTDI FT2232HL), ambayo inaruhusu watengenezaji kutumia JTAG moja kwa moja kurekebisha ESP32 kupitia kiolesura cha USB.
Hatua ya 2: Vipengele muhimu

• 240 MHz Dual CPU
• 4MB SPI PSRAM (tuli pseudo ram)
• Kitatuaji cha USB-JTAG kilichojengwa
• Kuonyesha LCD SPI 3.2”
• Kiolesura cha kadi ya Micro-SD
• Kiolesura cha kamera ya VGA
• Upanuzi wa I / Os
www.espressif.com/en/products/hardware/esp-wrover-kit/overview
Hapa, em picha ya pili, ninaelezea sifa za moduli hii.
Hatua ya 3: Maonyesho

Hatua ya 4: ESP32 Wrover

Hatua ya 5: Maktaba
Pakua WROVER_KIT_LCD
maktaba ya kufikia onyesho la LCD.
Upakuaji unaweza kufanywa kupitia kiunga:
github.com/espressif/WROVER_KIT_LCD/archive/master.zip
Unzip ndani ya folda../Documents/Arduino/libraries/
Hatua ya 6: Pakia

Ili kupakia programu kwenye bodi, lazima tuchague bodi ya Manyoya ya Adafruit ESP32.
Hatua ya 7: Programu
Unaweza kutumia mifano kutoka kwa maktaba ya WROVER_KIT_LCD kujaribu bodi. Kwa madhumuni ya kufundisha, tutakusanya mifano hiyo mitatu. Hii itajumuisha kuandika / kuchora kwenye skrini na kadi ya SD.
Maktaba na Vigeuzi
Kisha tutajumuisha maktaba. Mbili: esp_wp1.h na esp_wp2.h, ambayo ni vectors, na niliacha viungo vya kupakua hapa hapa na mwisho wa nakala hii. Tunasisitiza kitu kinachohusika na udhibiti wa onyesho na hufanya kazi ya kudhibiti skrini.
# pamoja na "SPI.h" # pamoja na "Adafruit_GFX.h" # pamoja na "WROVER_KIT_LCD.h" // lib de controle zinaonyesha #include // lib de controle do micro-SD # pamoja "esp_wp1.h" // imagem em HEX # pamoja na "esp_wp2.h" // imagem em HEX WROVER_KIT_LCD tft; // objeto Respável pelo controle kufanya kuonyesha int screen = 0; // controle de tela
Sanidi
Anzisha onyesho na upake skrini nzima na rangi inayotakiwa.
kuanzisha batili () {Serial.begin (115200); tft kuanza (); // inicializa o display} // pinta toda a tela com a cor desejada batili waziScreen (rangi ya ndani) {tft.fillScreen (rangi); // pinta toda a tela}
Kitanzi
Tunazunguka turuba kwa mazingira, ambayo itabadilika kulingana na anuwai ya kudhibiti. Kwa hivyo nikichagua kesi ya kubadili 0, maandishi yataandikwa kwenye skrini. Katika mfano wa kesi ya kubadili 1, tunachapisha faili kutoka picha za SD na picha za HEX kutoka faili (# pamoja).
kitanzi batili (batili) {tft.setRotation (1); // rotaciona para landscape // muda a tela de acordo com a variável de controle (skrini) kubadili (skrini) {kesi 0: writeText (); // escreve textos de diferentes na tela break; kesi 1: andika Picha (); // printa arquivos de picha do SD na picha HEX dos arquivos (#include) break; chaguo-msingi: skrini = -1; kuvunja; // volta pra tela inicial} skrini ++; }
andikaText ()
Kuelezea sehemu hii ya nambari, tunashughulikia uchoraji wa skrini na nafasi ya mshale katika asili na saizi ya chanzo.
// escreve textos de diferentes na telavoid writeText () {clearScreen (WROVER_BLACK); // pinta toda a tela tft.setCursor (0, 0); // posiciona o cursor na origem tft.setTextColor (WROVER_WHITE); tft.setTextSize (1); // tamanho da fonte - 1 tft.println ("Testando ESP32-WROVER-KIT"); tft.println (); tft.setTextColor (WROVER_YELLOW); tft.setTextSize (2); // tamanho da fonte - 2 tft.println ("Youtube | Instagram |"); tft.println ("Telegram | Facebook |"); tft.println ("Jukwaa"); tft.println (); tft.setTextColor (WROVER_RED); tft.setTextSize (3); // tamanho da fonte - 3 tft.println ("Acesse:"); tft.println (); tft.setTextColor (WROVER_GREENYELLOW); tft.setTextSize (4); // tamanho da fonte - 4 tft.println ("FERNANDOK. COM"); kuchelewa (2000); }
andika Picha ()
Katika kazi hii, tunaanzisha kadi ya SD na tunaandika faili mbili za-j.webp
// printa arquivos de picha do SD na picha HEX dos arquivos (#include) void writeImages () {clearScreen (WROVER_WHITE); // inicializa o cartão SD kadi Serial.print ("Kuanzisha kadi ya SD…"); ikiwa (! SD_MMC.anza ()) {Serial.println ("imeshindwa!"); kurudi; } Serial.println ("Sawa!"); tft.drawJpgFile (SD_MMC, "/fk_logo.jpg", 50, 50); // escreve um arquivo-j.webp
Hatua ya 8: Faili
Pakua faili:
INO
esp_wp1.h
esp_wp2.h
Ilipendekeza:
12x12 LEDX Kutoka Kutoroka Kutoka Tarkov: Hatua 10 (na Picha)

12x12 LEDX Kutoka Kutoroka Kutoka Tarkov: Mara baada ya podcast ya jamii ya EFT ya Urusi ambapo mmoja wa wageni alisema kuwa vitu ghali, kama vile LEDX, vinapaswa kuchukua idadi kubwa ya nafasi kwenye vyombo salama … Haikutokea kwa 0.12,6 kiraka, lakini ilitokea katika semina yangu
12V Kutoka Kutoka kwa Bodi yoyote ya Powerbank inayolingana: Hatua 6

12V Kutoka Kutoka kwa Powerbank Yoyote Inayolingana ya Haraka: Matumizi ya benki za umeme za haraka sio tu kwa kuchaji simu, lakini pia hutumika kama usambazaji wa umeme wa vifaa 12V kama modem nyumbani. Maelezo zaidi yanaweza kupatikana katika blogi hii: http: //blog.deconinck.info/post/2017/08/09/Turnin
Gari la Seli ya Ajabu ya Ajabu: Hatua 5

Gari la ajabu la Sola ya jua: Halo wasomaji katika hii nitafundishwa nitakuonyesha jinsi ya kutengeneza aina ya kipekee ya gari la umeme wa jua kwa njia rahisi sana … Endelea kusoma
Portal ya AR kuelekea Upside Down Kutoka kwa Mambo ya Ajabu: Hatua 10 (na Picha)

Portal ya AR kwa Upande wa Chini Kutoka kwa Mambo ya Ajabu: Hii inayoweza kupangwa itapitia kuunda ukweli uliodhabitiwa programu ya rununu ya iPhone na bandari ambayo inaongoza kwa kichwa chini kutoka kwa Mambo ya Mgeni. Unaweza kwenda ndani ya lango, utembee, na urudi nje. Kila kitu ndani ya por
Jinsi ya Kuchukua Picha za Ajabu za Hatua ya Haraka: Hatua 5

Jinsi ya Kuchukua Picha za Ajabu za Hatua ya Haraka: kimsingi nitakuonyesha kupata picha ya kushangaza ya kitu kinachotokea kwa kupepesa kwa jicho. Mfano ninaotumia ni kutibuka kwa puto ya maji. Unavutiwa? soma zaidi
