
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:54.
- Mwisho uliobadilishwa 2025-01-23 15:11.



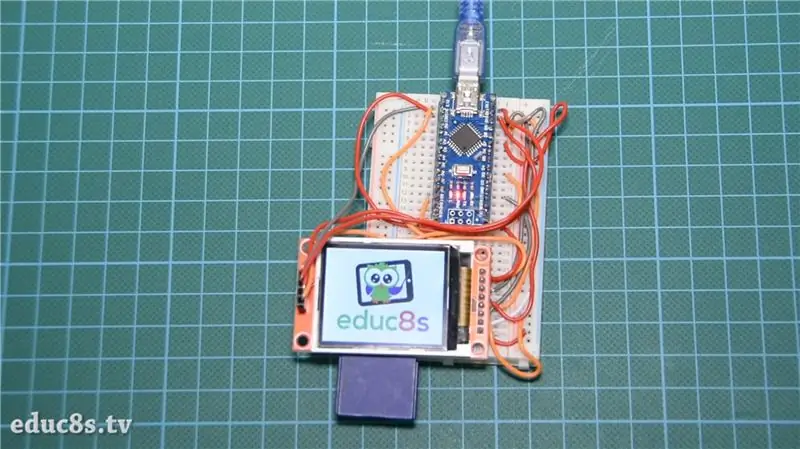
Wapendwa marafiki karibu kwa mwingine anayefundishwa! Huyu ni Nick kutoka educ8s.tv na leo tutaunda fremu hii ndogo lakini ya kuvutia ya picha ya dijiti kwa kutumia Arduino.
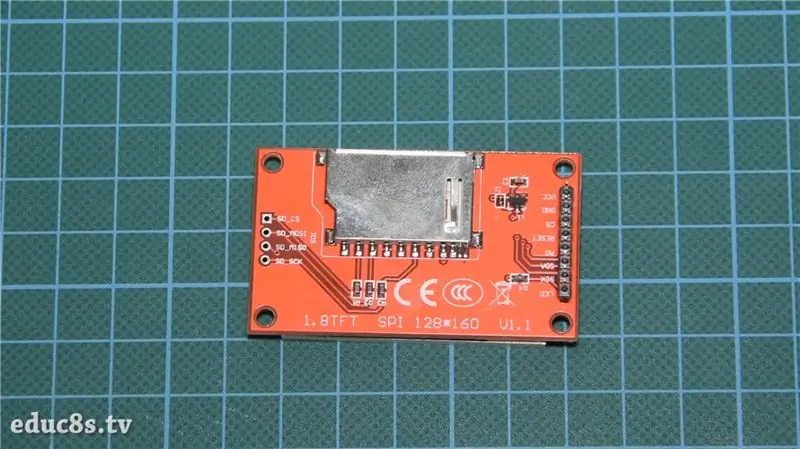
Ninatumia onyesho la 1.8 rangi ST7735 TFT sana. Sababu ya hiyo ni kwamba onyesho hili ni rahisi sana kutumia, linagharimu chini ya $ 5 na inatoa rangi! Nyuma, onyesho lina nafasi ya kadi ya SD, kwa hivyo Nilidhani kwamba lazima tujifunze jinsi ya kutumia hiyo pia. Kama ilivyotokea, ni rahisi sana kutumia nafasi ya kadi ya SD kwenye onyesho! Hiyo inafanya maonyesho haya kuwa bora zaidi.
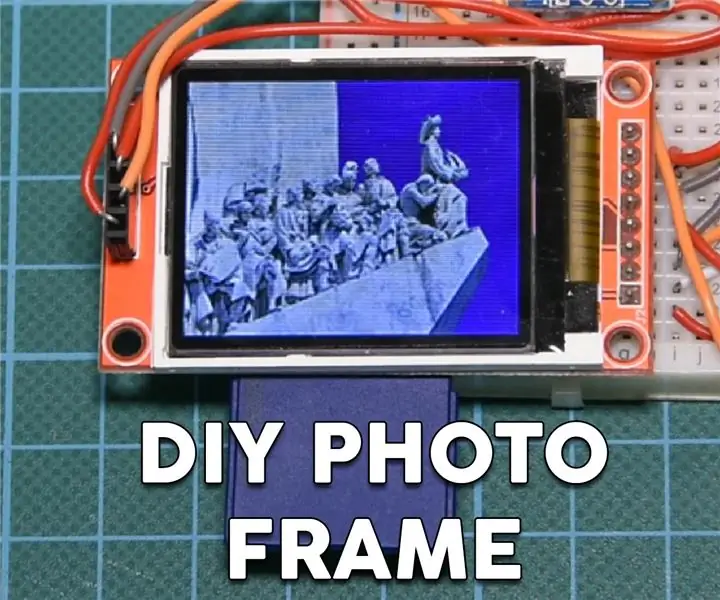
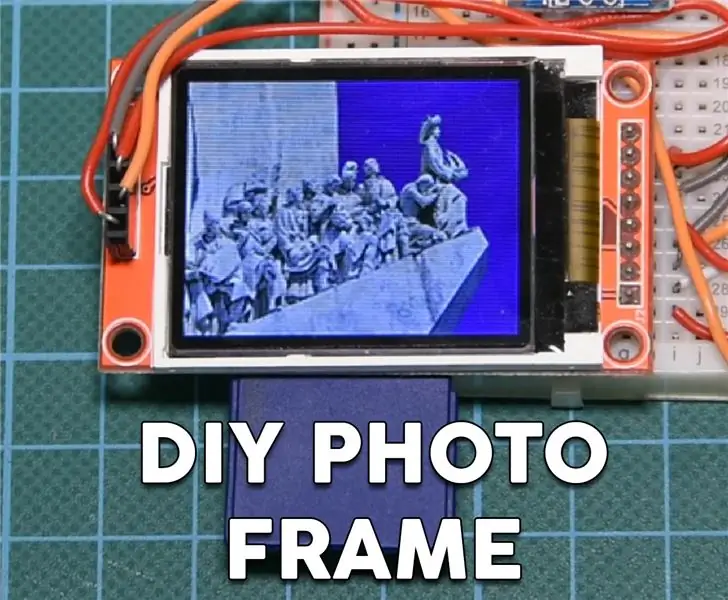
Mradi ambao tunaenda kujenga leo ni huu. Picha rahisi ambayo hupakia picha kutoka kwa kadi ya SD. Nimeweka picha za bmp kwenye kadi ya SD na mradi hupakia na kuzionyesha kwenye onyesho kwa rangi kamili! Kama unaweza kuona kasi ya mradi ni kubwa sana ikiwa tutazingatia kuwa akili za mradi huu ni Arduino Nano ya zamani na polepole. Kwa maoni yangu, hii inavutia sana. Lakini hebu sasa tuone jinsi ya kujenga mradi huu.
Hatua ya 1: Pata Sehemu Zote

Sehemu zinazohitajika ili kujenga mradi huu ni hizi:
- Nano wa Arduino ▶
- Onyesho la 1.8 "ST7735 ▶
- Bodi ndogo ya mkate ▶
- Baadhi ya waya ▶
- Kadi ya SD
Sehemu za Hiari:
Powerbank ▶
Gharama ya mradi ni karibu $ 15 lakini nina hakika tayari unayo sehemu hizi zinazopatikana ili uweze kujenga mradi huu na pesa kidogo. Unaweza kupata kiunga cha sehemu zote katika maelezo ya video. Wacha tuone jinsi ya kujenga mradi huu.
Hatua ya 2: 1.8 "ST7735 Colour TFT



Kwanza kabisa onyesho la ST7735 Rangi TFT ni onyesho la bei ghali sana. Inagharimu karibu $ 5, na ina msaada mzuri wa maktaba. Nimetumia miradi yangu mingi, na nadhani ni nzuri!
Kwa kuongezea, onyesho linatoa azimio la saizi 160 × 128, na inaweza kuonyesha rangi 65.000. Inatumia kiolesura cha SPI kuwasiliana na bodi za Arduino. Kwa kuongeza hiyo, inafanya kazi vizuri na bodi zote za Arduino zilizopo, kama Arduino Uno, Arduino Mega, na Arduino Ngenxa. Pia inafanya kazi vizuri na bodi za msingi za ESP8266, kama Wemos D1 na bodi ya mini ya Wemos D1.
Pia, matumizi ya nguvu ya bodi ni karibu 50mA ya sasa ambayo sio mbaya kwa maoni yangu. Tunaweza kutumia bodi hii kwa urahisi kujenga miradi inayotumia betri ambayo haiitaji kuwa wakati wote. Kwa kumalizia, hii ni moja ya maonyesho bora ya Arduino ikiwa unahitaji rangi na gharama nafuu.
Nimeandaa mafunzo ya kina juu ya onyesho la 1.8 ″ ST7735 Colour TFT. Nimeambatanisha video kwenye hatua hii.
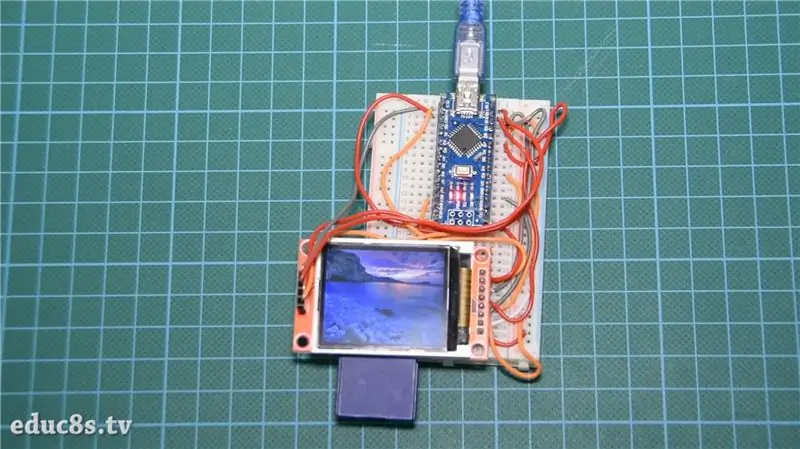
Hatua ya 3:




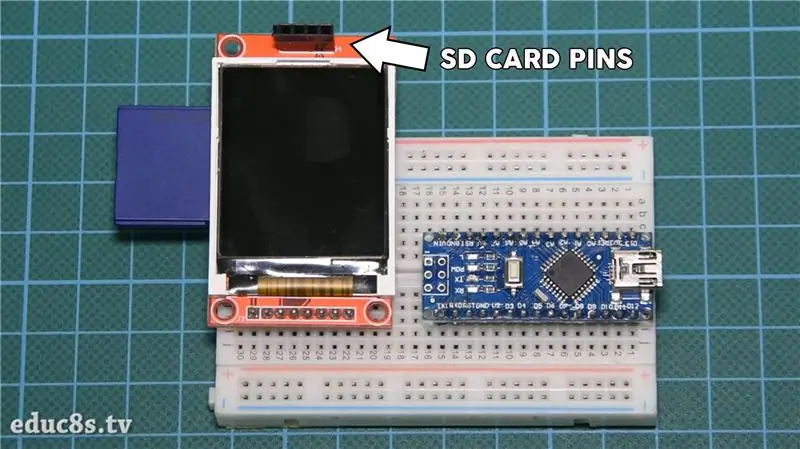
Ili kutumia nafasi ya kadi ya SD na Arduino, tunahitaji kuunganisha pini 4 za juu za onyesho na Arduino.
Nimewauzia pini za kichwa cha kike kwao na tuko tayari kuziunganisha. Moduli ya kadi ya SD hutumia itifaki ya SPI ili kuwasiliana na Arduino. Kwa hivyo tunalazimika kutumia pini ya vifaa vya SPI ya Arduino Nano.
Onyesha Pini za Kadi ya SD - pini za Arduino
SD_CS, Pini ya dijiti 4
SD_MOSI Pin Dijiti ya Dijitali 11
SD_MISO Pin Pini ya Dijitali 12
SD_SCK, Siri ya Dijitali 13
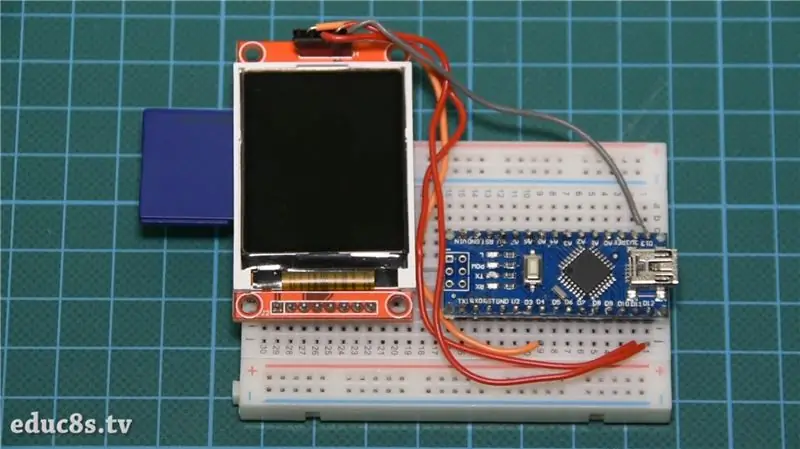
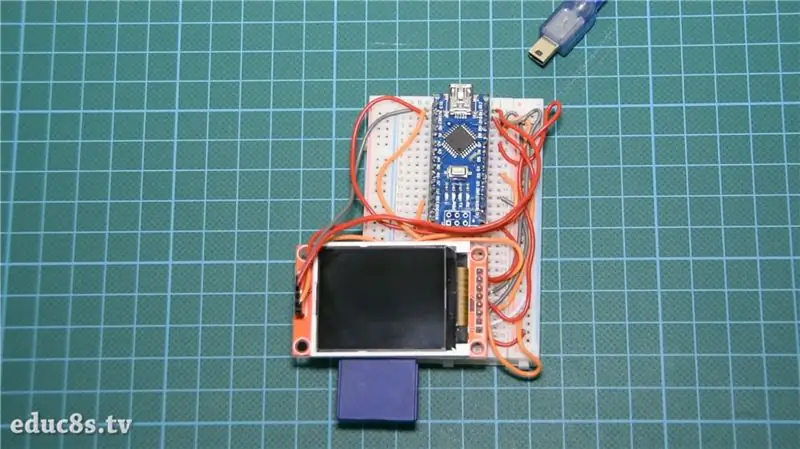
Sasa tuko tayari kuunganisha pini za chini za onyesho. Ili kuona jinsi ya kuunganisha onyesho angalia mafunzo ya video, nimeambatanisha na hatua ya awali. Onyesho na moduli ya kadi ya SD hutumia pini za SPI kwa hivyo kwenye pini zingine za Arduino SPI tumeunganisha waya mbili!
Onyesha pini za chini - pini za Arduino
Arduino LED ▶ 3.3V
CSK-D13
SDA-D11
A0-D9
Rudisha ▶ D8
CS-D10
GND ▶ GND
VCC ▶ 5V
Sawa, sasa tuko tayari kuimarisha mradi huo. Kama unavyoona, kila kitu kinafanya kazi kama inavyotarajiwa na picha zinaonyeshwa kwenye skrini moja baada ya nyingine.
Hatua ya 4:


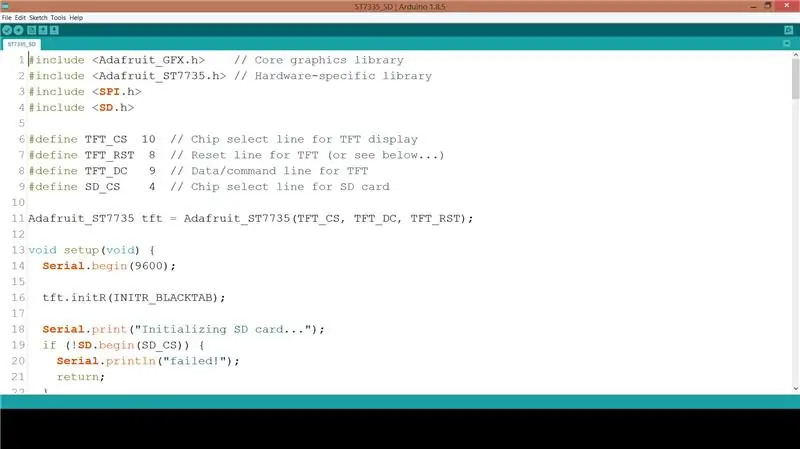
Wacha tuone upande wa programu hiyo.
Ili kufikia matokeo haya, tunapaswa kutumia maktaba za Adafruit kwa onyesho la ST7735. Tunahitaji pia maktaba ya Adafruit GFX. Adafruit imefanya kazi ya kushangaza na maktaba ya ST7735.
Maktaba ya ST7735:
Maktaba ya GFX:
Mfano wa spitftbitmap hupakia picha kutoka kwa kadi ya SD na kuionyesha kwenye onyesho. Nilibadilisha msimbo kidogo ili nipate kitanzi milele, pakia picha zaidi na utumie mwelekeo wa mandhari ya onyesho.
kitanzi batili () {
bmpDraw ("nembo.bmp", 0, 0);
kuchelewesha (3000); bmpDraw ("mezapos.bmp", 0, 0); kuchelewesha (3000); bmpDraw ("sparti.bmp", 0, 0); kuchelewesha (3000); bmpDraw ("mani.bmp", 0, 0); kuchelewesha (3000); bmpDraw ("lisbon.bmp", 0, 0); kuchelewesha (3000);
}
Kama kawaida unaweza kupata nambari ya mradi iliyoambatanishwa na hatua hii.
Na kazi ya bmpDraw ambayo mfano inatoa tunaweza kupakia na kuonyesha picha za bitmap kwa urahisi katika miradi yetu! Lazima uwe na hakika, kwamba bitmaps zako zina muundo sahihi.
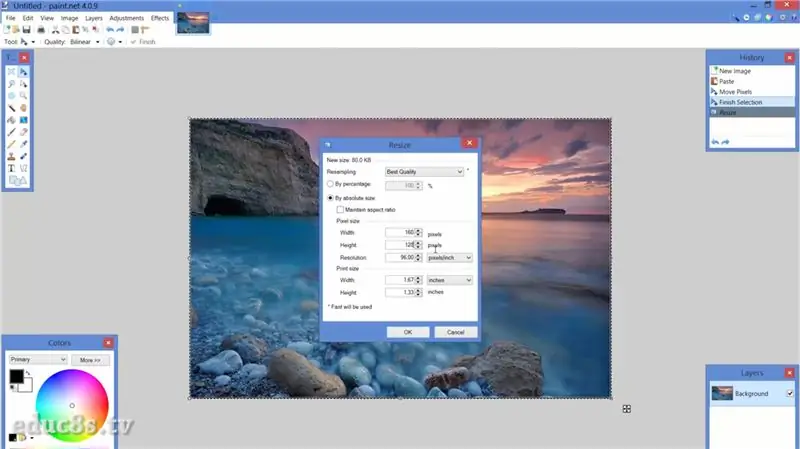
Ili kubadilisha picha kurekebisha muundo wa mradi huu, nilitumia programu ya bure ya Paint.net ya windows. Nilipakia picha zangu kisha nikabadilisha ukubwa katika azimio sahihi la onyesho ambalo ni saizi 160x128. Kisha nikahifadhi picha kama faili za.bmp na kina kidogo cha 24bits. Hiyo tu, tunachohitaji kufanya sasa ni kuwaokoa kwenye kadi ya SD na kupiga amri bmpDraw na jina la faili.
Hatua ya 5:

Kama unavyoona, tunaunda haraka miradi ya kusisimua kwa kutumia Arduino. Onyesho hili limependeza sana kwa sababu ni rahisi kutumia na hutoa sana kwa bei ya chini. Msaada wake wa maktaba ni bora, kwa hivyo nitaitumia hata hivi karibuni. Nitaandaa mafunzo mengine juu ya onyesho hili hivi karibuni, kuona jinsi ya kupakia picha, na jinsi ya kuteka maumbo rahisi.
Ningependa kusikia maoni yako juu ya onyesho hili. Je! Unatumia katika miradi yako? Ikiwa ni hivyo, je! Una ujanja wowote wa kushiriki nasi? Tafadhali weka maoni yako katika sehemu ya maoni hapa chini. Asante!
Ilipendekeza:
Jinsi: Kuweka Raspberry PI 4 isiyo na kichwa (VNC) na Rpi-picha na Picha: Hatua 7 (na Picha)

Jinsi: Kuweka Raspberry PI 4 isiyo na kichwa (VNC) Na picha ya Rpi na Picha: Ninapanga kutumia Rapsberry PI hii kwenye rundo la miradi ya kufurahisha nyuma kwenye blogi yangu. Jisikie huru kuiangalia. Nilitaka kurudi kutumia Raspberry PI yangu lakini sikuwa na Kinanda au Panya katika eneo langu jipya. Ilikuwa ni muda tangu nilipoweka Raspberry
Uso wa Kujua Picha ya Picha ya OSD: Hatua 11 (na Picha)

Uso wa Kujua Picha ya Picha ya OSD: Maagizo haya yanaonyesha jinsi ya kutengeneza fremu ya picha na utambuzi wa uso kwenye Onyesho la Skrini (OSD). OSD inaweza kuonyesha wakati, hali ya hewa au habari nyingine ya mtandao unayotaka
Utengenezaji wa Picha / Picha ya Picha: 4 Hatua

Picha-based Modeling / Photogrammetry Portraiture: Halo kila mtu, Katika hii inayoweza kuelekezwa, nitakuonyesha mchakato wa jinsi ya kuunda vielelezo vya 3D kwa kutumia picha za dijiti. Mchakato huo unaitwa Photogrammetry, pia inajulikana kama Modeling-Image Modeling (IBM). Hasa, aina ya mchakato huu hutumiwa
Hawk ya Ishara: Roboti Iliyodhibitiwa na Ishara ya Mkono Kutumia Picha ya Usindikaji wa Picha: Hatua 13 (na Picha)

Hawk ya Ishara: Robot Iliyodhibitiwa na Ishara ya Mkono Kutumia Picha ya Usindikaji wa Picha: Hawk ya Ishara ilionyeshwa katika TechEvince 4.0 kama muundo rahisi wa picha ya msingi wa mashine ya kibinadamu. Huduma yake iko katika ukweli kwamba hakuna sensorer za ziada au za kuvaliwa isipokuwa glavu inahitajika kudhibiti gari ya roboti inayoendesha tofauti
Picha ya Picha ya Dijitali, Wifi Imeunganishwa - Raspberry Pi: Hatua 4 (na Picha)

Picha ya Picha ya Dijitali, Wifi Imeunganishwa - Raspberry Pi: Hii ni njia rahisi na ya gharama nafuu kwa fremu ya picha ya dijiti - na faida ya kuongeza / kuondoa picha kwenye WiFi kupitia 'bonyeza na buruta' kwa kutumia (bure) mpango wa kuhamisha faili . Inaweza kutumiwa na Pauni Zero ndogo ya Pauni 4.50. Unaweza pia kuhamisha
