
Orodha ya maudhui:
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:53.
- Mwisho uliobadilishwa 2025-01-23 15:11.
Fuata Zaidi kutoka kwa mwandishi:






Kuhusu: Elektroniki za DIY, javascript, IoT, obniz, programu, raspberrypi, arduino Zaidi Kuhusu sa112 »
Mchezo wa kuzuia kikwazo kama Flappy Bird. Sogeza mkono wako ili kuepuka mgongano. Ni rahisi kutengeneza na kufurahisha kucheza!
Hatua ya 1: Vitu vinavyotumiwa katika Mradi huu
obniz
Sensa ya umbali wa IR
Smartphone au kompyuta
Hatua ya 2: Kuweka Obniz


Kuanzisha obniz, unahitaji kufanya ni kufuata hatua tatu.
- Unganisha obniz kwa wifi.
- Unganisha vifaa kama LED au motors kwa obniz.
- Changanua nambari ya QR ya obniz na uanze programu. Huna haja ya kusanikisha programu yoyote.
Hatua ya 3:
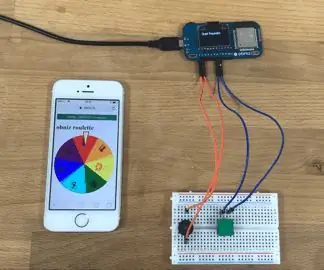
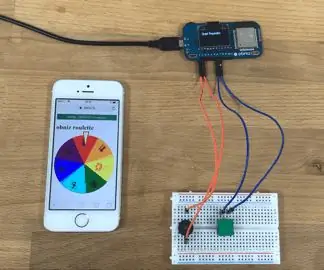
Unganisha obniz na sensa ya umbali kama ilivyo hapo chini.
- io0: Ishara (manjano)
- io1: GND (nyeusi)
- io2: VCC (nyekundu)
Hatua ya 4:
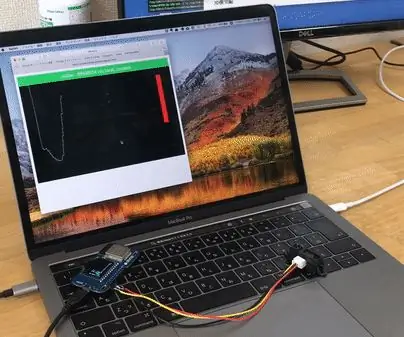
Tunatumia turubai ya HTML5.
let canvas = document.getElementById ('shamba'); let ctx = canvas.getContext ('2d');
Weka thamani ya sensa ya umbali kwa var "inputHeight", na uitumie wakati wowote.
hebu pembejeoHeight = 0; wacha obniz = Obniz mpya ("OBNIZ_ID_HERE"); obniz.onconnect = kazi ya async () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); kuanza. kazi (urefu (urefu) {inputHeight = urefu;})};
{vcc: 2, gnd: 1, ishara: 0} inapaswa kubadilishwa ikiwa utaunganisha vifaa tofauti na Hatua ya 2. Thamani hii hutumiwa kama kila pembejeo la fremu.
hebu pembejeo = (300 - pembejeoHeight); pembejeo = Math.min (Math.max (0, input), canvas.height); kusukuma (pembejeo);
Hatua ya 5: Programu
Tafadhali pata programu kutoka hapa
Ilipendekeza:
Kukabiliana na Arduino Kutumia TM1637 Kuonyesha LED na Sensor ya Kuzuia Kizuizi: Hatua 7

Kukabiliana na Arduino Kutumia TM1637 Kuonyesha LED na Sensorer ya Kuzuia Kizuizi: Katika mafunzo haya tutajifunza jinsi ya kutengeneza kaunta ya nambari rahisi kutumia Uonyesho wa LED TM1637 na sensa ya kuzuia kikwazo na Visuino
Jinsi ya Kufanya Kizuizi Kuzuia Robot: Hatua 6

Jinsi ya Kufanya Kizuizi Kuzuia Roboti: Kizuizi Kuepuka Roboti ni roboti rahisi ambayo inaendeshwa na arduino na inachofanya ni kwamba inazunguka tu na inaepuka vizuizi. Inagundua vizuizi na sensa ya ultrasonic ya HC-SR04 kwa maneno mengine ikiwa hisia za roboti zinapiga karibu na
Wingu lenye mawingu linakuponya (Kizuizi Kuzuia Roboti na Kazi ya Kukusanya): Hatua 8

Wingu lenye mawingu linakuponya (Kizuizi Kuzuia Roboti na Kazi ya Kukusanya): Mashine isiyo na maana - Arduino Robot
Jinsi ya Kufanya Kizuizi cha DIY Arduino Kuzuia Robot Nyumbani: Hatua 4

Jinsi ya Kufanya Kizuizi cha Arduino cha DIY Kuzuia Robot Nyumbani: Hello Guys, Katika hii Inayoweza kufundishwa, utafanya kikwazo kuzuia roboti. Inayoweza kufundishwa inajumuisha kujenga robot na sensorer ya ultrasonic ambayo inaweza kugundua vitu vilivyo karibu na kubadilisha mwelekeo wao ili kuepuka vitu hivi. Sura ya utaftaji
Kuzuia kuzuia maji ya mvua Sensor ya unyevu wa Udongo: Hatua 11 (na Picha)

Kuzuia maji ya kuzuia sensorer ya unyevu wa mchanga: sensorer nzuri ya unyevu-mchanga ni njia nzuri ya kufuatilia hali ya maji ya mchanga kwenye mimea yako ya bustani, bustani, au chafu kwa kutumia Arduino, ESP32, au mdhibiti mdogo. Wao ni bora kuliko uchunguzi wa upinzani ambao hutumiwa mara nyingi katika miradi ya DIY. Angalia
