
Orodha ya maudhui:
- Hatua ya 1: Sanidi Angular kwenye Kompyuta yako
- Hatua ya 2: Sanidi muundo wa Mradi wako
- Hatua ya 3: Kuweka Bootstrap 4
- Hatua ya 4: Kufafanua Njia
- Hatua ya 5: Firebase
- Hatua ya 6: Sakinisha Firebase katika Angular
- Hatua ya 7: Kuunganisha Mradi wetu wa Angular na Firebase
- Hatua ya 8: Kusanikisha Maktaba ya NgxCharts katika Mradi Wako wa Angular
- Hatua ya 9: Unda Darasa la Huduma na Hifadhidata ya Wakati wa Kweli
- Hatua ya 10: Kusanya Mradi Wako
- Mwandishi John Day [email protected].
- Public 2024-01-30 12:48.
- Mwisho uliobadilishwa 2025-01-23 15:11.

Katika sura iliyotangulia tunazungumza juu ya jinsi sensorer zinavyofanya kazi na moduli ya loRa kujaza hifadhidata ya Realtime ya firebase, na tukaona mchoro wa kiwango cha juu sana jinsi mradi wetu wote unavyofanya kazi. Katika sura hii tutazungumza juu ya jinsi tunavyoweza kujaza data hizo katika matumizi ya wavuti.
Hatua ya 1: Sanidi Angular kwenye Kompyuta yako
Angular ni mojawapo ya javascript maarufu zaidi (ambayo kwa kweli ni typcript) mfumo unaotumiwa zaidi katika tasnia ya programu, kwani tunatumia firebase kama backend yetu (backend kama seva) kitu pekee tunachohitaji ni frontend ya kuendesha backend hii. Kwa hivyo hebu tuone jinsi ya kusanikisha hii yote muhimu kutoka mwanzoni.
fikiria mafunzo haya yote ni msingi wa mazingira ya windows 10 na unatumai una maarifa ya kimsingi juu ya angular na firebase.
Sakinisha node.js na NPM kwenye windows
Kwanza nenda kwenye tovuti rasmi ya Node.js node.js na upakue toleo la hivi karibuni la node.js, node ni mazingira ya wakati wa kukimbia kutekeleza nambari zote za javascript. NPM inasimama kwa meneja wa kifurushi cha node ambayo inakusaidia kusanikisha programu zingine zote muhimu kupitia zana ya laini ya amri, hiyo ndio wazo la msingi juu ya nodi na NPM ikiwa unataka kwenda ndani zaidi kuna tani za tovuti na video ambazo unaweza kupata maarifa zaidi (Hakikisha umeweka node.js ulimwenguni kompyuta yako).
tafadhali angalia ikiwa umefanikiwa kusanikisha node kabla ya kwenda mbele.
Sakinisha Angular
Fungua zana yako ya laini ya amri na uendesha chini ya amri, npm kufunga -g @ angular / ehl
sasa hakikisha kuwa umesakinisha angular kwa mafanikio, unaweza kujifunza zaidi juu ya angular kwa tovuti hii rasmi ya angular ya mafunzo.
Hatua ya 2: Sanidi muundo wa Mradi wako


Nenda mahali unataka kuunda mradi, kwa yangu nimetumia D: Miradi ya Angular eneo hili. Fungua haraka ya mstari wa amri katika eneo hilo. Andika chini ya amri.
ng mfumo mpya wa kilimo-ufuatiliaji
basi angular itaunda vitu vyote muhimu ambavyo tunataka kuwa na mbele yetu. kabla hatujaunganisha frontend na backend pamoja. wacha tujifunze kidogo juu ya angular na firebase.
Angular
Wacha tuzungumze juu ya jinsi usanifu wa wavuti wa kawaida unavyoonekana, kuna mbele au upande wa mteja upande wa nyuma au upande wa seva, upande wa mteja inamaanisha ni mahali ambapo HTML yote, CSS ina, lakini kwa angular sio lazima tuunde kurasa za wavuti zilizomo kama, home.html, kuhusu.hml, index.html… nk. kuna ukurasa mmoja tu kwa matumizi yote ni index.html wakati mtumiaji anapitia kurasa zingine au nyingine ina index.html itatoa na vyenye kurasa hizo ambazo zinamaanisha mtazamo wa html na css wa ukurasa fulani. kwa hivyo maombi yetu yote yana ukurasa mmoja tu wa.html. Hii ndio tuliyoiita SPA. Basi wacha tuunde programu yetu. fungua CMD katika aina moja ya saraka chini ya amri.
ng kuzalisha sehemu ya nyumbani.
hii itazalisha vyenye ukurasa wako wa kwanza, kisha utaona faili ya home.ts na faili ya home.html na home.css kwenye faili ya home.html ambapo utafafanua jinsi muundo wa ukurasa wako wa nyumbani na nyumbani. css ambapo utaongeza mitindo yako kwa ukurasa wa nyumbani, na mwishowe faili ya home.ts ambapo utaenda kukuandikia maandishi au nambari ya javascript kufanya kazi na backend yetu.
Hatua ya 3: Kuweka Bootstrap 4
Kama tulivyojadili katika hatua iliyopita sasa tuna hatua mradi wetu na sasa tuna wazo wazi juu ya jinsi angular inavyofanya kazi. sasa kwa kusudi la kupiga maridadi tutatumia bootstrap 4, kusanikisha bootstrap kwa aina yetu ya mradi chini ya amri katika njia ya mradi.
npm kufunga bootstrap @ 3
sasa sio lazima kuwa na wasiwasi juu ya jinsi tunaweza kuunda kurasa zetu za wavuti, bootstrap itafanya jambo hilo.
Hatua ya 4: Kufafanua Njia

Katika mradi wa IOT tutakusanya kichwa, futa, joto, unyevu, asilimia Co2, unyevu wa mchanga. kwa hivyo tunaenda kuunda kurasa 4 za wavuti ambazo zinamaanisha kwa angular tutaunda vitu 4 kwa kila moja ya faharisi hizi.
kuagiza moduli ya angular router katika sehemu ya AppModule.
fafanua njia katika faili tofauti.
njia za const: Routes = [{path: 'first-component', component: HomeComponent}, {njia: 'sehemu ya pili', sehemu: HumiComponent},];
ongeza laini hizi za nambari ndani ya lebo ya kuingiza katika AppMoodule.
@NgModule ({kuagiza: [RouterModule.forRoot (njia)], usafirishaji: [RouterModule]})
Wacha tuongeze msimbo wa bar wa urambazaji wa bootstrap ndani ya faili yetu ya kichwa.html na unganisha vifaa vyetu,
Hatua ya 5: Firebase


Firebase ni moja wapo ya huduma ya baridi zaidi ambayo google inatoa kwa watumiaji wao. Kwa hivyo moja ya huduma ambazo tumetumia kwenye mradi huu ni hifadhidata ya wakati wa moto na uwasilishaji. wacha tuunde akaunti ya firebase na tuunganishe mradi wetu kwenye hifadhidata ya wakati wa moto.
hatua 01: Ingia kwenye akaunti yako ya gamil
hatua 02: andika koni ya firebase kwenye upau wako wa kutafuta
hatua 03: sasa umemaliza.
Hatua ya 6: Sakinisha Firebase katika Angular
Kufanya kazi na firebase tuna kufunga au kujumuisha maktaba inayosaidia kuunganisha firebase na angular pamoja. nenda kwako njia ya mradi na ufungue CMD na uandike hapa chini nambari.
npm kufunga firebase @ angular / fire --save
Hatua ya 7: Kuunganisha Mradi wetu wa Angular na Firebase




sasa inabidi tuongeze mradi wetu kwenye firebase. bonyeza icon ya mradi kwenye akaunti yako ya firebase, na upe jina la mradi unayopenda na uendelee zingine mbili mpaka utaona dashibodi nzuri ya bluu ya akaunti yako ya firebase, unaweza kuona kwamba safu ya upande wa kushoto tunaweza kuona orodha yote ya firebase huduma, ili tuweze kutumia kila moja ya huduma hizi. sasa kila kitu kiko tayari kwenda. katika kiweko chako ongeza programu ili uanze na bonyeza ikoni. kupata maelezo yote ya usanidi ili kuunganisha programu yetu ya angular na akaunti ya firebase. Maelezo haya ni ya kipekee kwa mradi wetu. sasa nakili maelezo hayo na nenda kwenye mradi wako wa angular pata mazingira.ts ongeza hapa chini nambari na ubandike maelezo hayo hapo.
mazingira ya uuzaji wa nje = {
uzalishaji: kweli, firebase: {
maelezo yako ya usanidi hapa…
}
};
na pia ongeza nambari zilizo chini ndani ya programu.module.ts
uagizaji: [AngularFireModule.initializeApp (mazingira.firebase),….],
Hatua ya 8: Kusanikisha Maktaba ya NgxCharts katika Mradi Wako wa Angular
Nenda kwa njia ya mradi kama tulivyofanya katika hatua zilizopita, andika hapa chini nambari katika CMD yako.
npm i @ swimlane / ngx-chati - salama
Tovuti rasmi ya NgxChart nenda kwenye wavuti hii na uchukue chati ambayo unataka. Nilipendelea na chati ya laini. nenda kwenye url hii na ushike nambari na uiongeze kwenye vifaa vinavyoambatana.
Hatua ya 9: Unda Darasa la Huduma na Hifadhidata ya Wakati wa Kweli


Nenda kwenye folda ya mradi na ufungue CMD na andika njia halali na jina la darasa unalopendelea la huduma pamoja na amri ya ng kuzalisha. Kabla ya kuingia kwenye nambari ningependa kutoa maoni kidogo juu ya hifadhidata ya wakati halisi. Sio kama hifadhidata yoyote ya kielelezo cha uhusiano. Hatuwezi kuona muundo wa meza katika Varity hii ya hifadhidata, Hii inaitwa hifadhidata ya NOSQL tunaweza kuona msingi wa maandishi au muundo wa data ya msingi. Inayoitwa JSON, kwa hivyo ikiwa tunataka kuhifadhi data ndani katika aina hiyo ya hifadhidata lazima tuipitishe kama vitu vya JSON. Katika picha hapo juu unaweza kuona, Katika hifadhidata yetu kuna node au makali inayoitwa vifaa, na chini ya node hiyo kuna node nyingine inayoitwa DeviceA na chini ya nodi hiyo, unaweza kuona juu ya kila faharisi kama unyevu, joto.. nk. chini ya nodi ya Hum unaweza kuona data ya senor ambayo ilikusanywa mara kwa mara.
async GetData () {
hii.simu = ;
rudisha Ahadi mpya ((resolution) => {
hifadhidata hii. orodha (`/ devices / $ {this.sessionService.get (" DeviceA ")} / $ {" Hum "}`).snapshotChanges (). jiunge
picha.forEach (element => {
ikiwa (! element.key.startsWith ('current_hum')) {
hii.shughuli.sukuma ({
jina: sasa (element.payload.val () ['tarehe'], 'YYYY-M-DD hh: mm: ss') fomati ('YYYY-MM-DD hh: mm'), thamani: element.payload.val () ['thamani']
});
}
});
tatua (hii.sifa);
});
});
}
hii ni nambari ya darasa la huduma kupata data iliyohifadhiwa chini ya nodi ya hum kwenye hifadhidata, unachohitajika kufanya ni kuita kazi ya darasa hili GetData () ambapo unataka kujaza chati yako.
async ngOnInit () {this.items = subiri hii.humService.getData ();
hii.multi = [{
jina: '%', mfululizo: hii.maana
}];
}
Hapa ndani ya kikundi chetu cha njia ya ngOnInit tumeita huduma yetu iliweka safu anuwai ambayo safu ambayo tunapaswa kupitisha maadili ya grafu.
Hatua ya 10: Kusanya Mradi Wako


Nenda kwenye folda ya mradi wako na ufungue CMD na andika aina ya seva, Kisha nambari yote ya TypeScript itageuza kuwa JavaScript. na andika url ambayo CMD itakushawishi, kwa mradi hapo juu https:// localhost: 4200 / home na umemaliza.
Ilipendekeza:
Taa ya Moza ya Mbele ya Mbele: Hatua 5

Taa ya mbele ya Fender Mood: Baada ya kupata ajali i kushoto na gari ambayo haikufaa kurekebisha au kufuta. Gari lilipokuwa likichukua nafasi katika ua wangu wa nyuma nilitumia ubunifu na kuibadilisha kuwa fanicha. Huu ni mradi rahisi sana ambao unaweza kufanya kwa kutumia rahisi
Entsorgungskalenderanzeige (Mbele ya mbele) - Mwanadiplomasia - HF Juventus: Hatua 5

Entsorgungskalenderanzeige (Mbele ya mbele) - Mwanadiplomasia - HF Juventus: Anleitung für den Bau einer Prototypenanzeige für die EntsorgunskalenderanzeigeSchaltplan und Schema
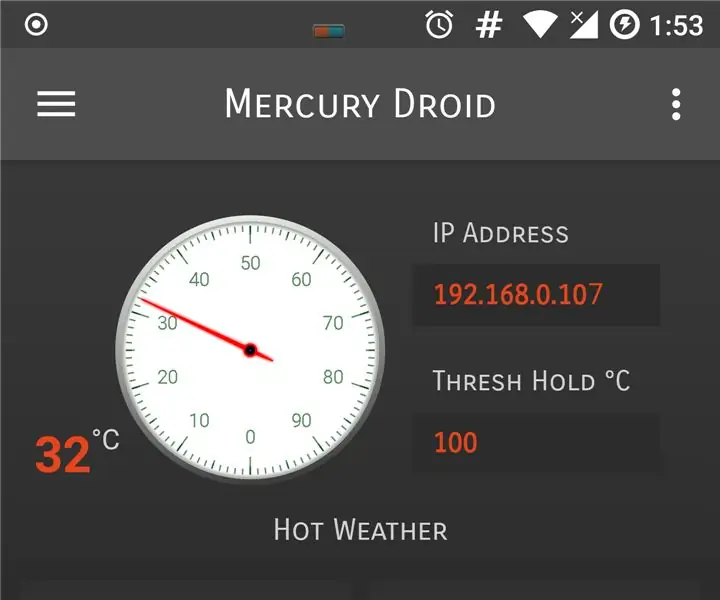
Mfumo wa Ufuatiliaji wa Hali ya Hewa ya Nyumbani na Usaidizi wa Maombi ya Android (Mercury Droid): Hatua 11

Mfumo wa Ufuatiliaji wa Hali ya Hewa ya Nyumbani na Usaidizi wa Maombi ya Android (Mercury Droid): Utangulizi Mercury Droid ni aina moja ya IoT (Mtandao wa vitu) Mfumo uliowekwa ndani kulingana na Maombi ya Simu ya Mkondoni ya Mercury Droid. Ambayo ina uwezo wa kupima & kufuatilia shughuli za hali ya hewa nyumbani. ni gharama nafuu sana ufuatiliaji wa hali ya hewa nyumbani
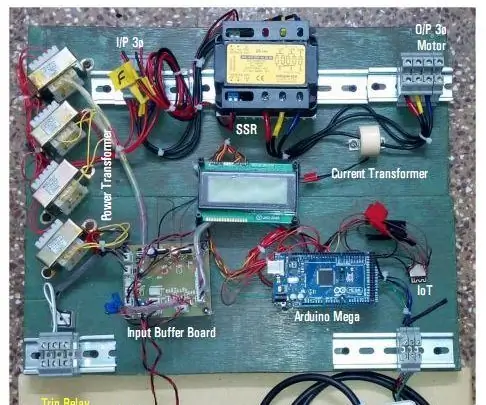
Mfumo wa Usimamizi wa Magari kwa Maombi ya Kusimama Kutumia Arduino Mega 2560 na IoT: Hatua 8 (na Picha)

Mfumo wa Usimamizi wa Magari kwa Maombi ya Kusimama Kutumia Arduino Mega 2560 na IoT: Sasa microcontroller ya msingi wa IoT hutumiwa sana katika matumizi ya viwandani. Kiuchumi hutumiwa badala ya kompyuta. Lengo la mradi wetu kudhibiti kikamilifu dijiti, data logger na ufuatiliaji wa motor ya 3phase induction w
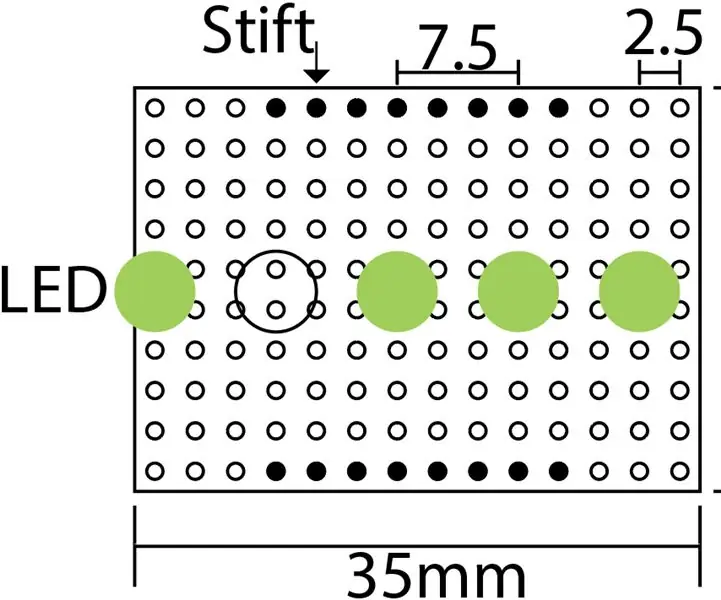
DIY MusiLED, Muziki uliosawazishwa LEDs na Bonyeza mara moja Windows & Linux Maombi (32-bit & 64-bit). Rahisi kujirudia, Rahisi Kutumia, Rahisi kwa Port: 3 Hatua

DIY MusiLED, Muziki uliosawazishwa LEDs na Bonyeza mara moja Windows & Linux Maombi (32-bit & 64-bit). Rahisi kujirudia, Rahisi Kutumia, Rahisi Bandari. Mradi huu utakusaidia kuunganisha LEDs 18 (6 Nyekundu + 6 Bluu + 6 Njano) kwa Bodi yako ya Arduino na uchanganue ishara za wakati halisi wa Kompyuta yako na uzipeleke kwa taa za taa kuziwasha kulingana na athari za kipigo (Mtego, Kofia ya Juu, Kick)
